Build Instructions¶
In this section we describe the build process for the Medical Sample App sample of MAGES™ SDK.
Warning
The process is significantly different for each platform so make sure you follow the exact steps if you want to avoid surprises.
Windows¶
To build the application for Windows you need to follow the next steps:
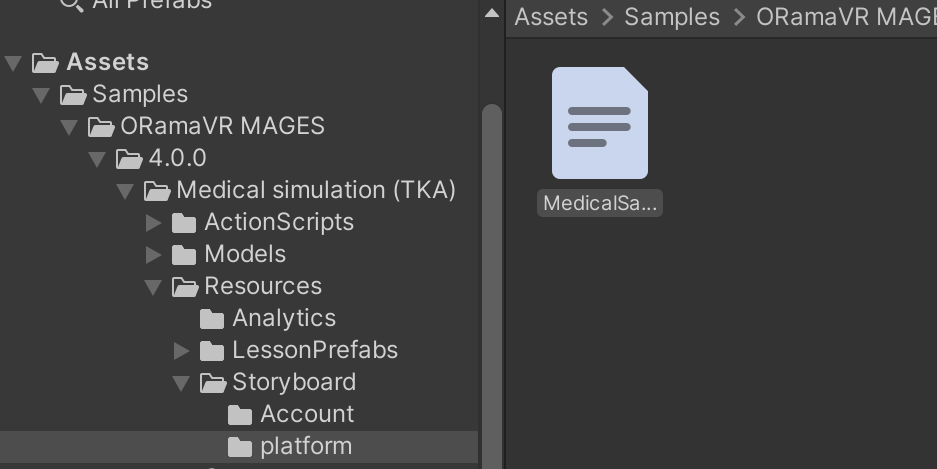
Copy the MedicalSampleApp.xml file under
Assets/Samples/ORamaVR MAGES/4.0.0/Medical simulation (TKA)/Resources/Storyboard/platform.Paste it at the following path:
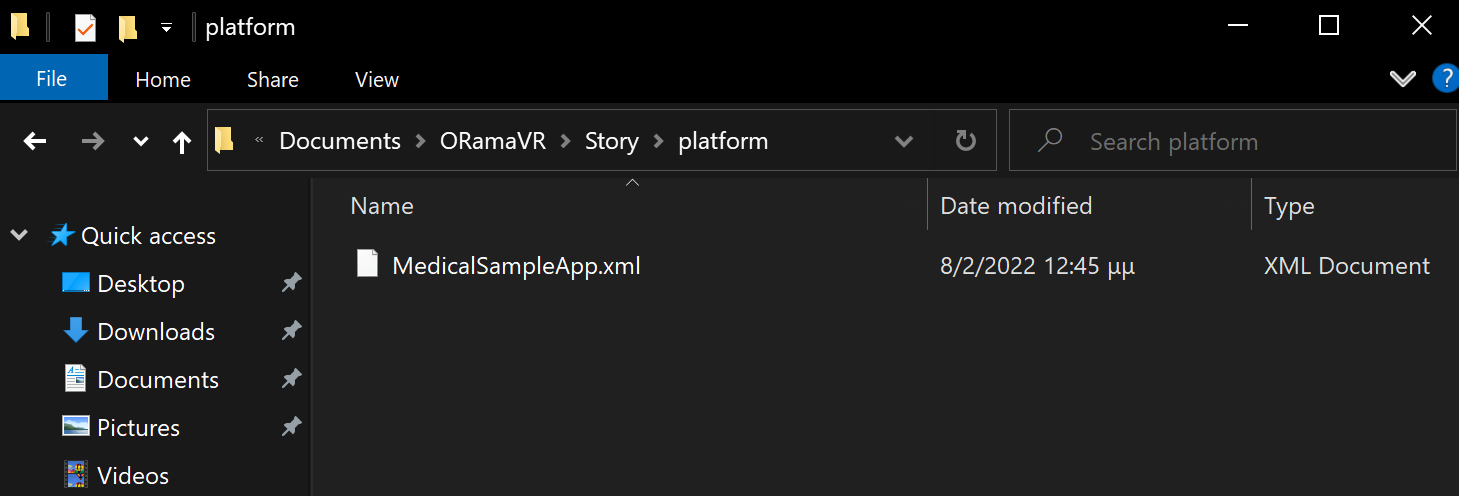
{User}/Documents/ORamaVR/Story/platformOpen the Build Settings through File/Build Settings in the Unity Editor or by pressing
Ctrl+Shift+BClick the Build button and select the output path of your executable.
Note
The default ProductName is “platform” for the SDK. If you want to alter it, set it manually through the MAGESSettingsMedical.asset located in
Assets/Samples/ORamaVR MAGES/4.0.0/Medical simulation (TKA)/Scenes. This step is mandatory for the StoryBoard to load correctly when running a built version.Warning
In case you alter the Product Code value, you must change the folder name, where the xml resides in the Documents folder (e.g.
{User}/Documents/ORamaVR/Story/platform→{User}/Documents/ORamaVR/Story/{new_product_code}).Note
The same build technique holds for any project you would like to build with MAGES™ SDK.
macOS¶
Warning
MAGES SDK does not currently support VR for the macOS platform.
Thus, applications utilizing MAGES SDK that are built on macOS platform can only run in Desktop 3D mode.
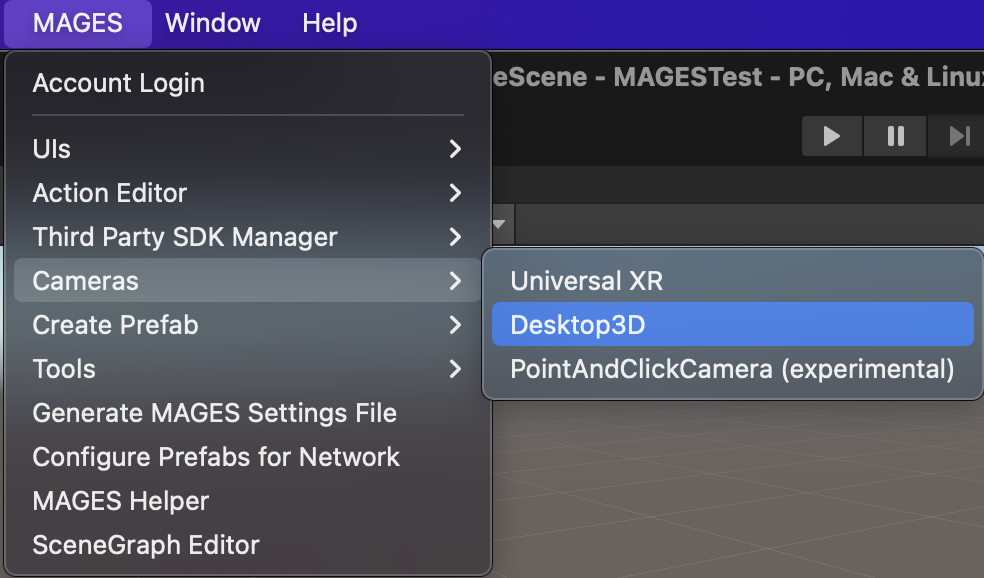
The Desktop 3D camera can be spawned through the MAGES menu, by navigating at MAGES → Third Party SDK Manager → Initialized Prefabs → Desktop3D.

To build the application for macOS you need to follow the next steps:
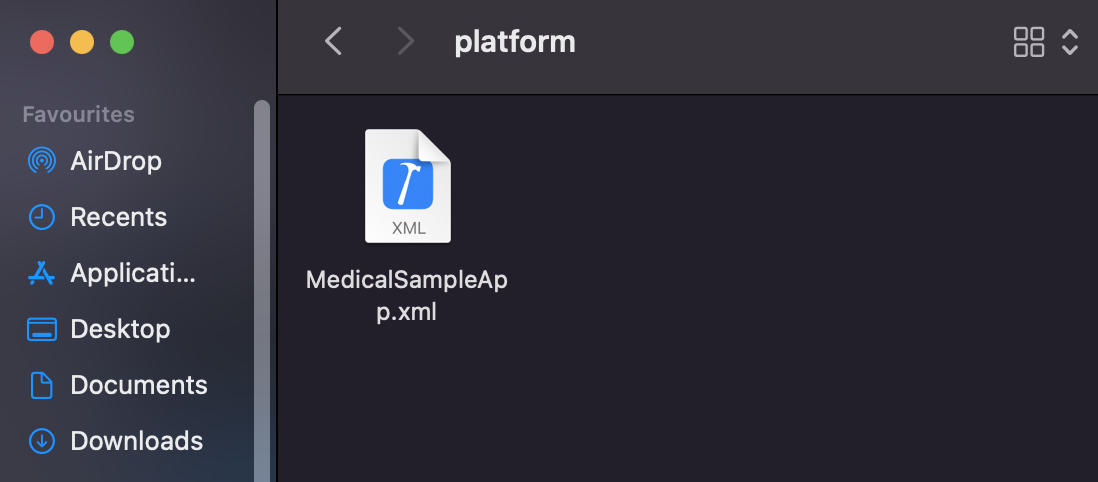
Copy the MedicalSampleApp.xml file under
Assets/Samples/ORamaVR MAGES/4.0.0/Medical simulation (TKA)/Resources/Storyboard/platform.Paste it at the following path:
{User}/Documents/ORamaVR/Story/platform
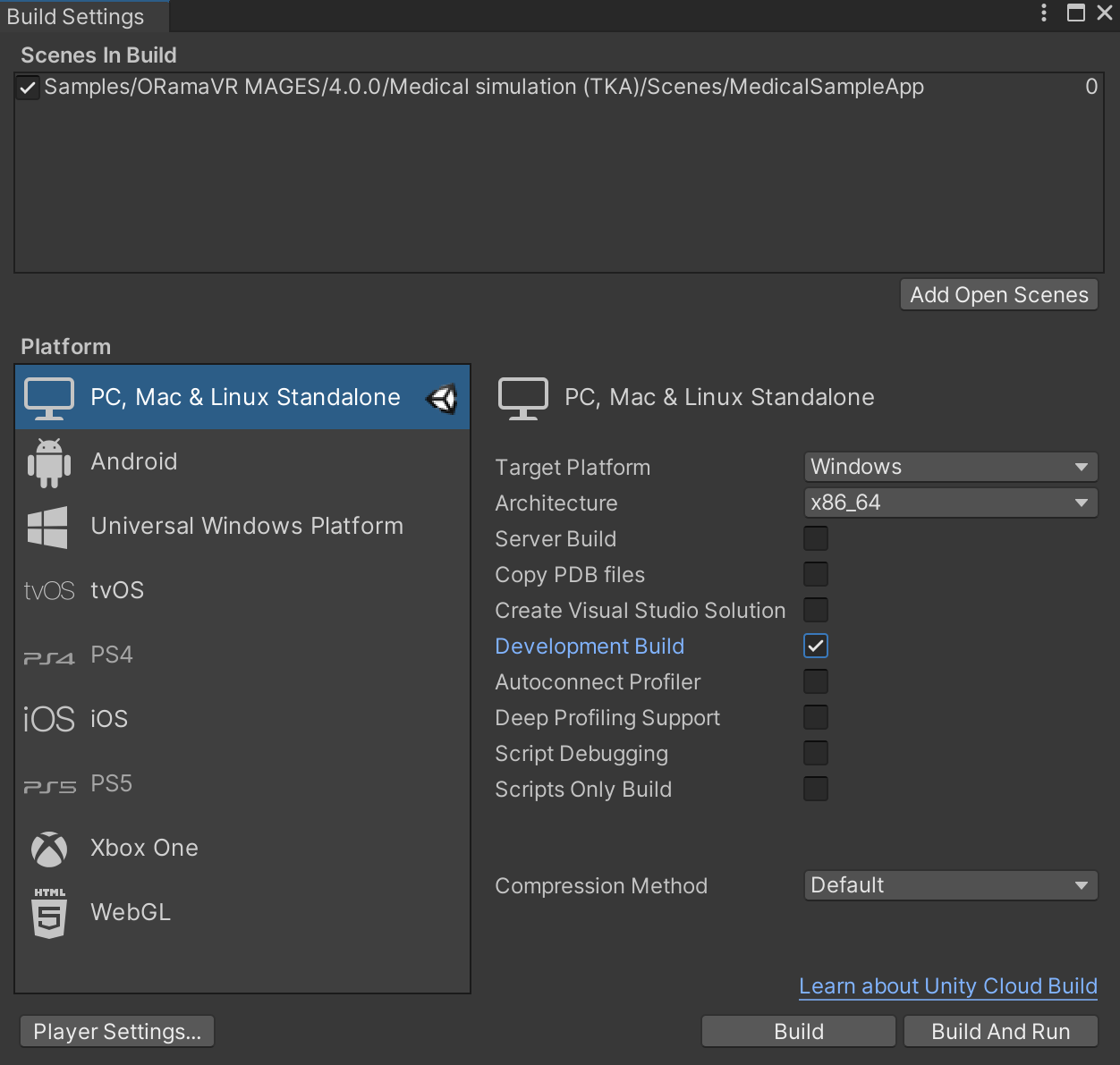
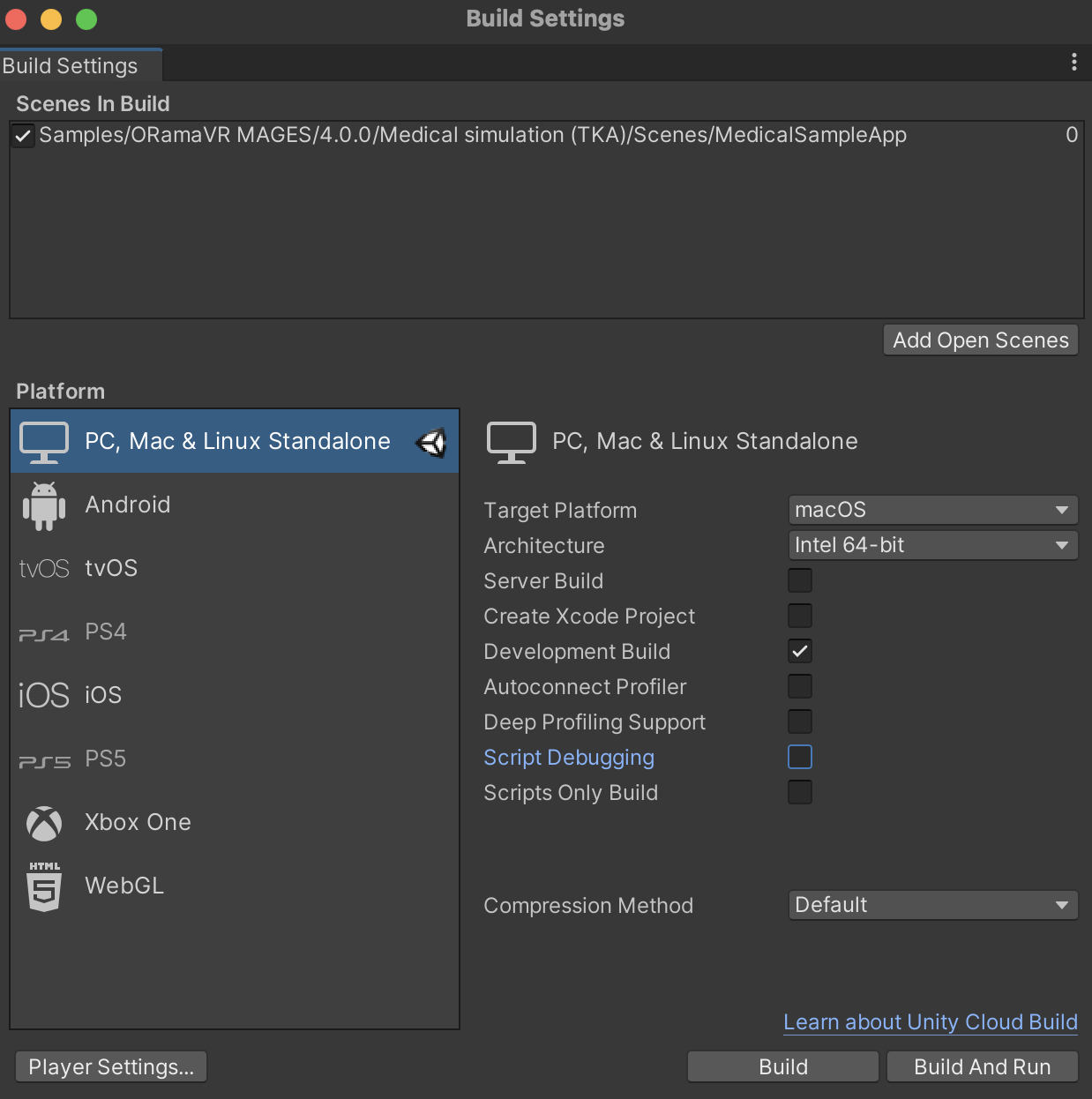
Open the Build Settings through File/Build Settings in the Unity Editor.
Note
If you are building a release version, make sure to clear the
Development Buildcheckbox.Warning
Currently, MAGES™ SDK supports building for macOS systems with Intel processors. Make sure you set the architecture to Intel 64-bit, in build settings.
Click the Build button and select the output path of your executable.
Android¶
The following guide covers build instructions for Oculus Quest and HTC VIVE Focus.
In order to deploy an application utilizing the MAGES SDK to an android mobile VR headset, it is mandatory to switch your target platform to Android. This is done through File/Build Settings or
Ctrl+Shift+B.Click on the Android platform and finally click the Switch Platform button on the lower-right side of the current window.
Note
Switching between platforms induces significant compilation times. It is best that you develop on the platform you are targeting from the start.
Oculus Quest¶
To deploy your application to Oculus Quest, follow the steps below:
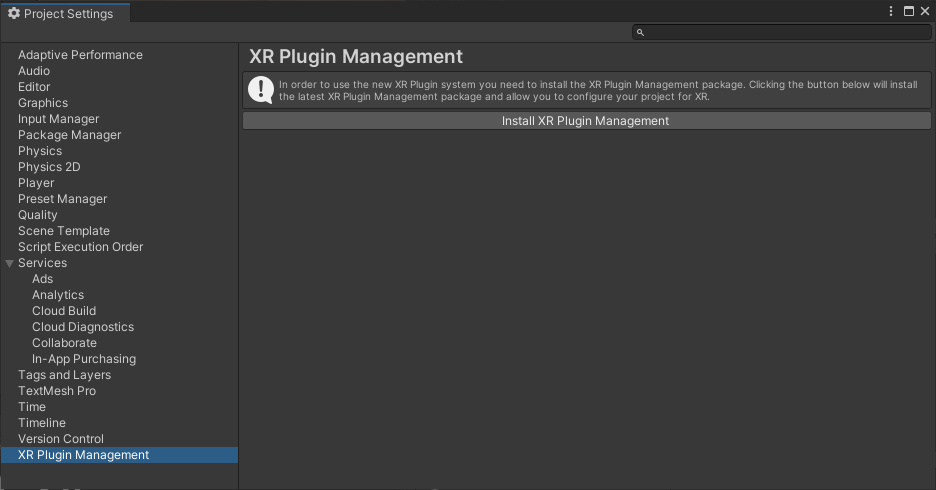
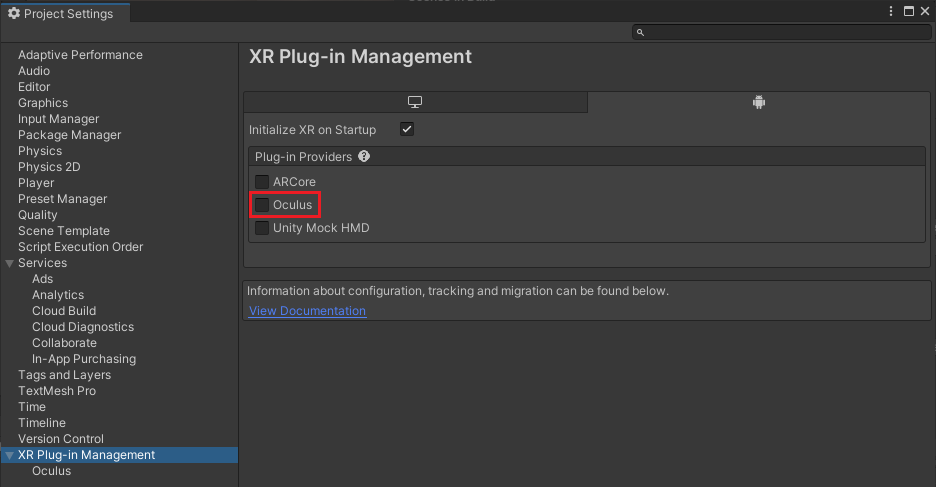
Install XR Plugin. Navigate to the Project Settings and click Install XR Plugin Manager

Configure your XR device. From the Android tab select the Oculus option.

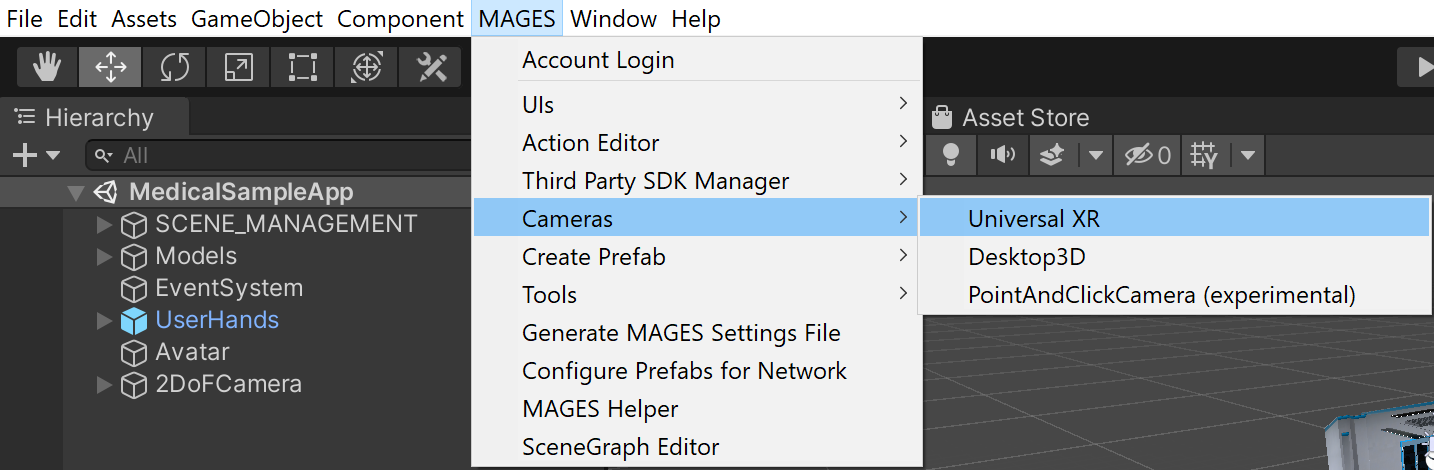
3. Add the Universal XR camera to the scene. From the MAGES menu navigate to Cameras/Universal XR. This will instantiate the Universal_XR_Rig camera that supports among others the Oculus Quest headset.

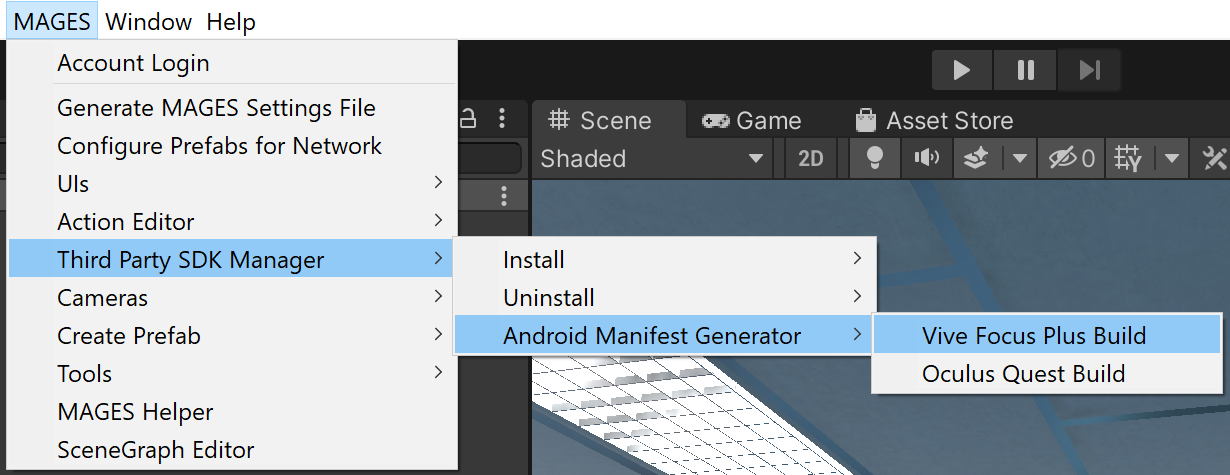
Android builds necessitate an AndroidManifest.xml in order to run correctly in the target platform.
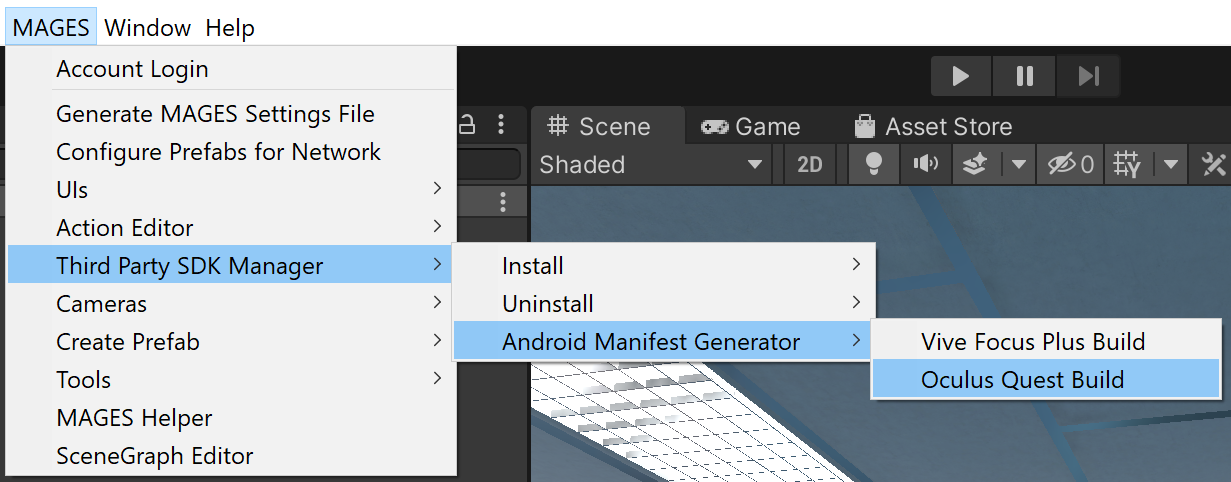
To generate one, navigate to MAGES/Third Party SDK Manager/Android Manifest Generator/Oculus Quest Build.

You are ready to build the application. Navigate to File/Build Settings and press the Build button.
VIVE Focus Plus¶
In order to access the Wave SDK packages needed to build your application for VIVE Focus Plus, do the following:
Open the manifest.json file located under Packages folder and add the following entry:
{ "scopedRegistries": [ { "name": "VIVE", "url": "https://npm-registry.vive.com", "scopes": [ "com.htc.upm" ] } ] }Warning
Please make sure that your project quality settings are set to Low preset for VIVE Focus Plus.
To deploy your application to VIVE Focus Plus, follow the steps below:
Install Wave SDK packages.
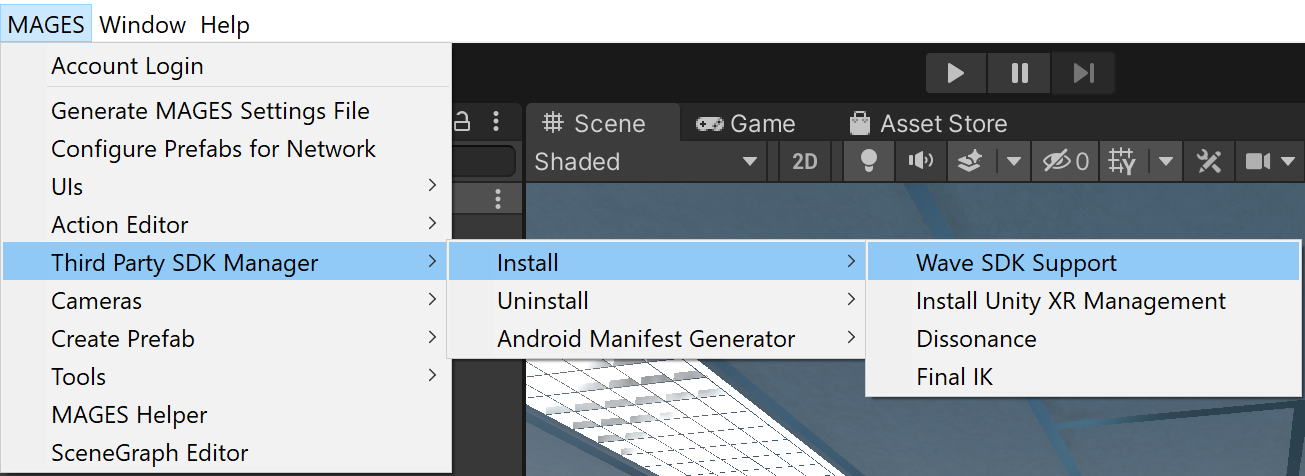
Click on the MAGES menu and then Third Party SDK Manager/Install/Wave SDK Support.

The following window will appear. Click Download Wave SDK to proceed.

Note
MAGES™ SDK supports Wave SDK using Unity’s XR Plugin Management.
If you do not have the XR Plugin Management package, please install it by clicking the Install XR Plugin Management button.
Once this plugin is installed, you may click Download Wave SDK to proceed.
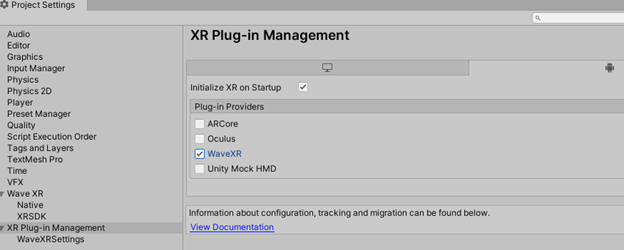
Navigate to Project Settings/XR Plugin Management and tick the Wave XR checkbox on the Android tab.

Make sure a player camera gameobject is present in the scene.
Note
To create one navigate to MAGES/Cameras/Universal XR.
Android builds necessitate an AndroidManifest.xml in order to run correctly in the target platform.
You are ready to build the application. Navigate to File/Build Settings and press the Build button.