Build Instructions¶
In this section we describe the build process for the Medical Sample App sample of MAGES™ SDK.
Warning
The process is significantly different for each platform so make sure you follow the exact steps if you want to avoid surprises.
There are some standard guidelines, that hold for each platform depending on whether you are trying to build an application using MAGES™ SDK for VR or Desktop (Non-VR). These instructions are platform-agnostic.
VR Setup¶
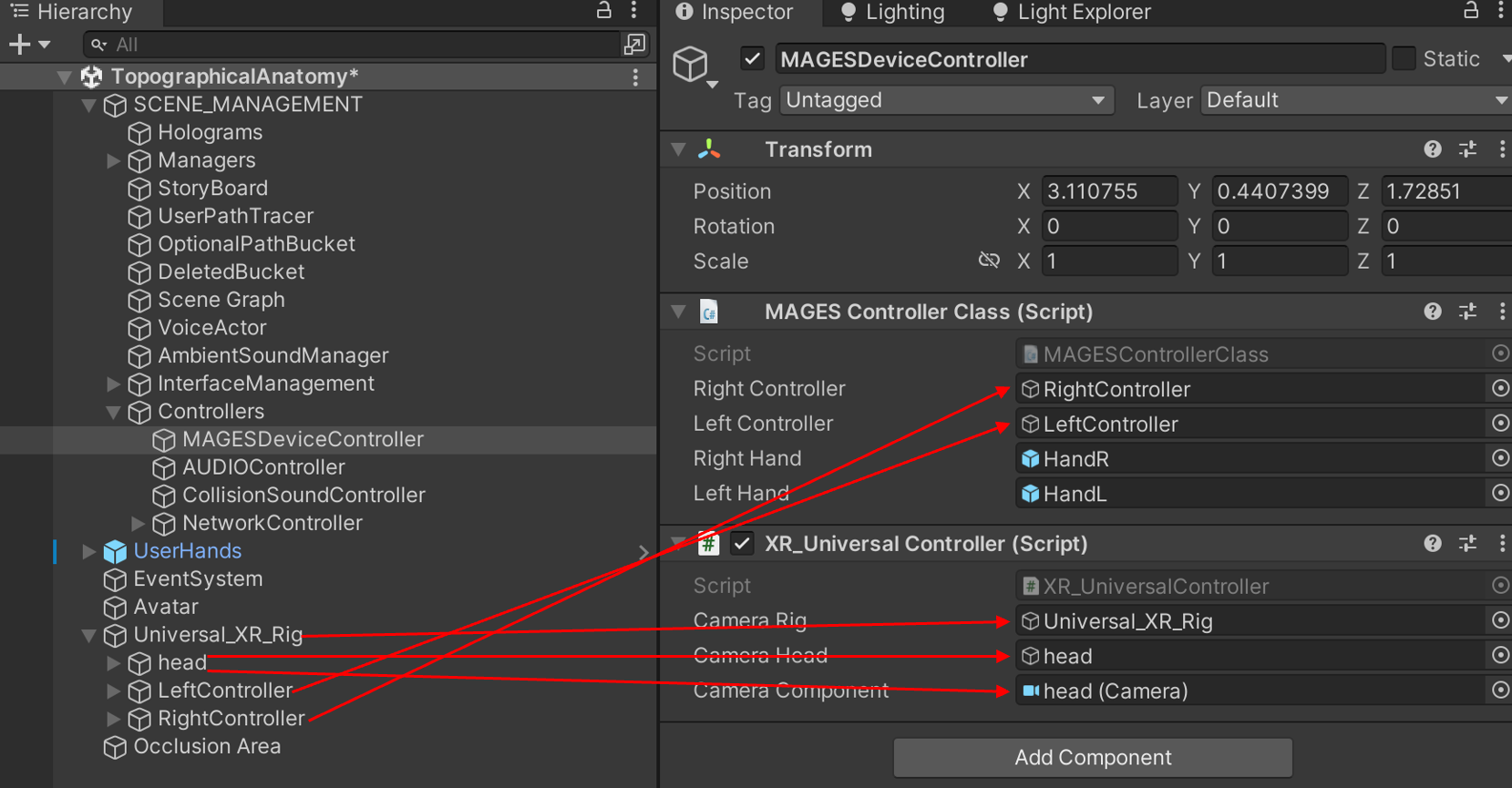
Make sure that the Universal_XR_Rig gameobject is spawned on the scene. If not you can spawn it by navigating to MAGES → Cameras → Universal XR.
In the project Hierarchy navigate to SCENE_MANAGEMENT → Controllers → MAGESDeviceController and make sure that only the MAGES Controller Class and the XR_Universal_Controller components are attached.
Check the XR_Universal_Controller component fields that are assigned correctly. They have to match those of the Universal_XR_Rig gameobject as shown in the image below.
Move on with the building procedure below, depending on your target platform.
Non-VR Setup¶
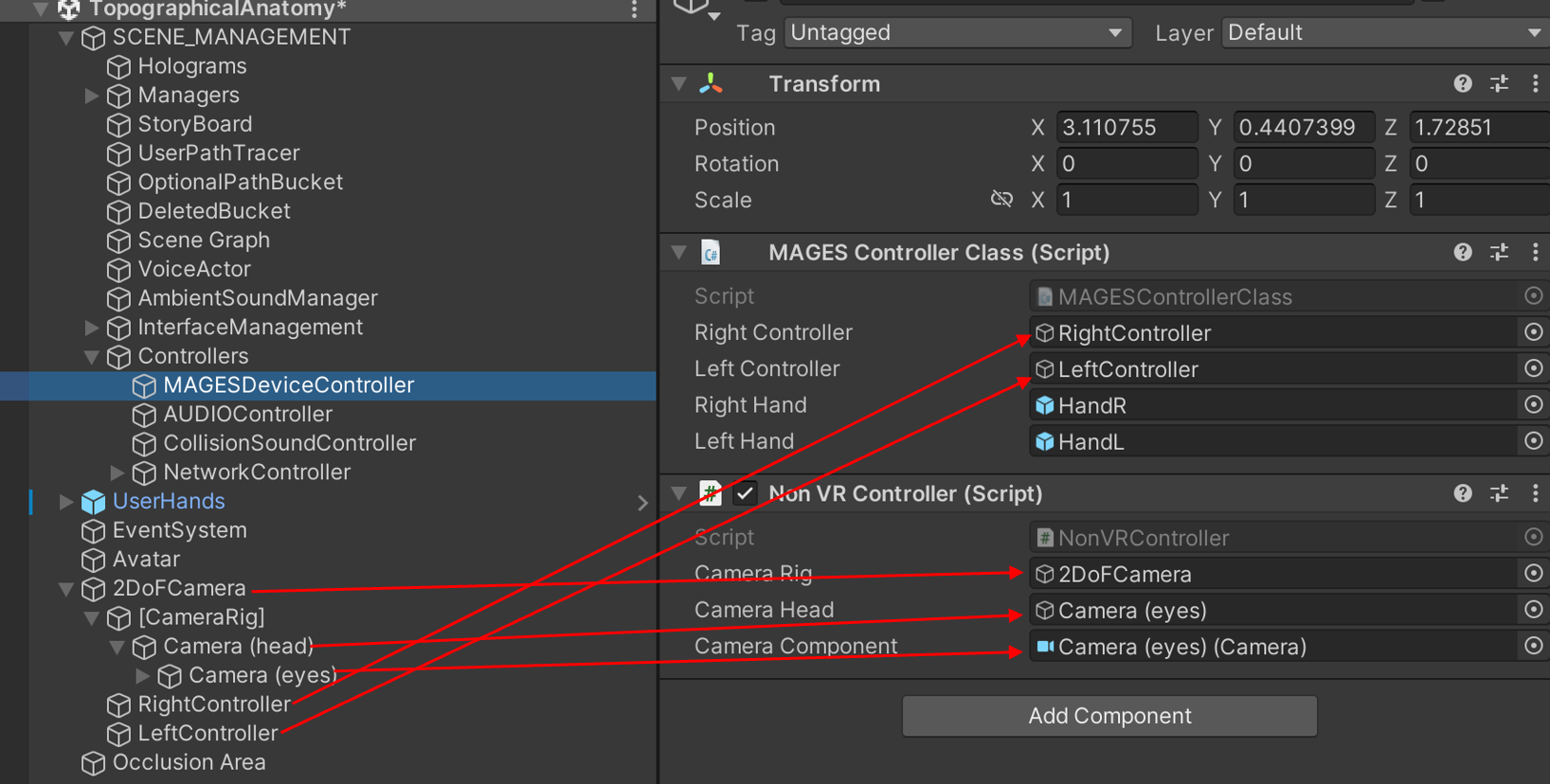
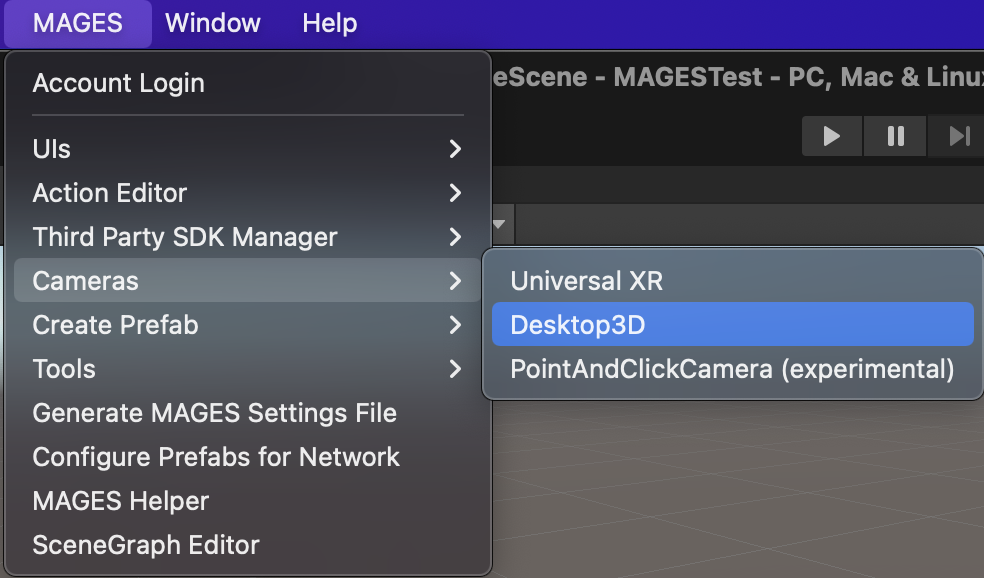
Make sure that the 2DoFCamera gameobject is spawned on the scene. If not you can spawn it by navigating to MAGES→Cameras→Desktop3D.
In the project Hierarchy navigate to SCENE_MANAGEMENT → Controllers → MAGESDeviceController and make sure that only the MAGES Controller Class and the Non-VR Controller components are attached.
Check the Non-VR Controller component fields that are assigned correctly. They have to match those of the 2DoFCamera gameobject as shown in the image below.
Move on with the building procedure below, depending on your target platform.
Note
In case you would like to build and application using MAGES™ SDK for Augmented Reality (AR), you can skip this section to the AR section below (HoloLens).
Windows¶
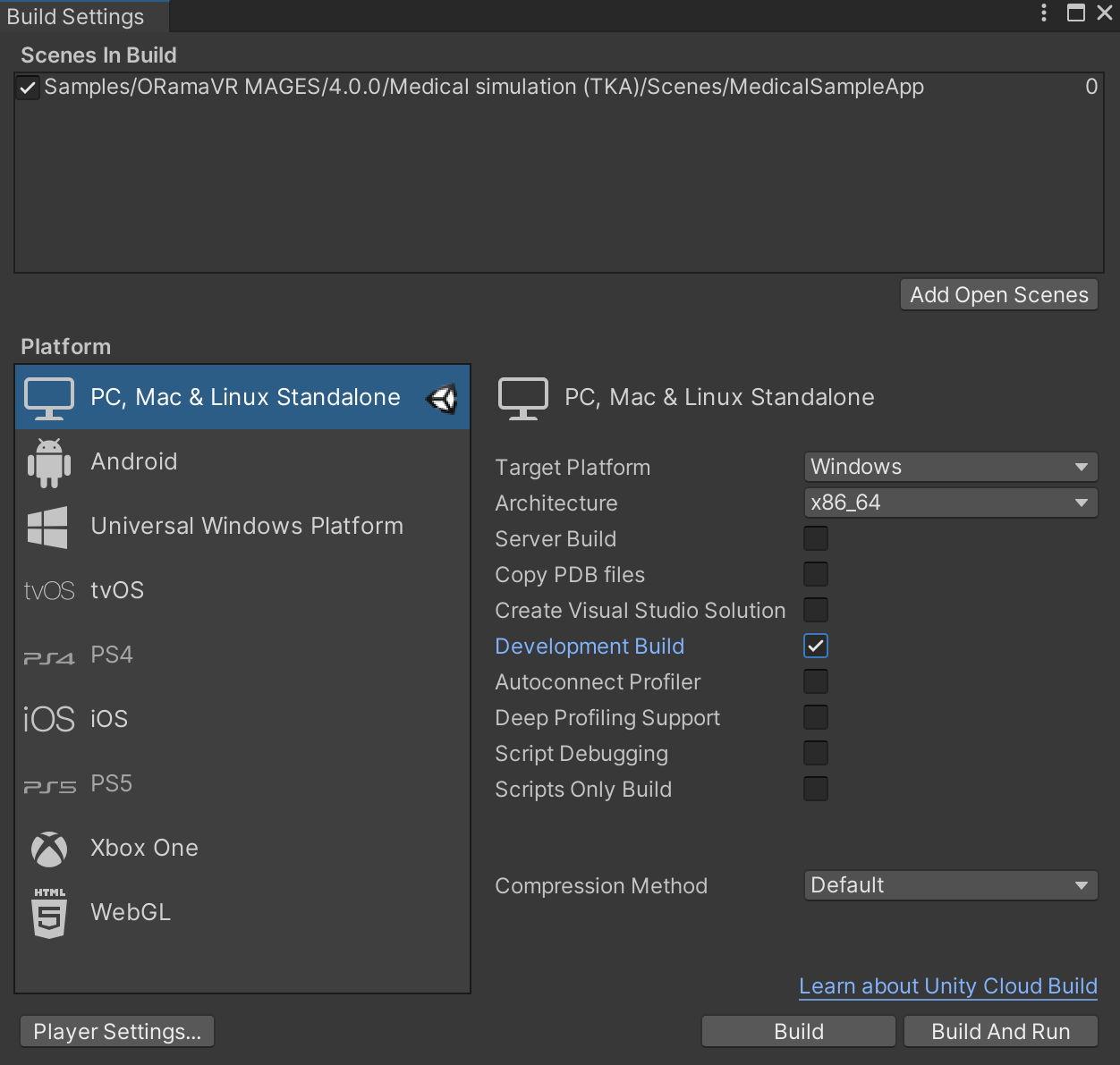
To build the application for Windows you need to follow the next steps:
Open the Build Settings through File/Build Settings in the Unity Editor or by pressing
Ctrl+Shift+BClick the Build button and select the output path of your executable.
Note
The default ProductName is “platform” for the SDK. If you want to alter it, set it manually through the MAGESSettingsMedical.asset located in
Assets/Samples/ORamaVR MAGES/4.0.0/Medical simulation (TKA)/Scenes. This step is mandatory for the StoryBoard to load correctly when running a built version.Warning
In case you alter the Product Code value, you must change the folder name, where the xml resides in the Documents folder (e.g.
{User}/Documents/ORamaVR/Story/platform→{User}/Documents/ORamaVR/Story/{new_product_code}).Note
The same build technique holds for any project you would like to build with MAGES™ SDK.
macOS¶
Warning
MAGES SDK does not currently support VR for the macOS platform.
Thus, applications utilizing MAGES SDK that are built on macOS platform can only run in Desktop 3D mode.
Note
You can create and build applications targeted for Android devices (e.g. Vive Focus Plus, Focus 3, Meta Quest 1 & 2) on macOS using MAGES™ SDK normally.
The Desktop 3D camera can be spawned through the MAGES menu, by navigating at MAGES → Cameras → Desktop3D.

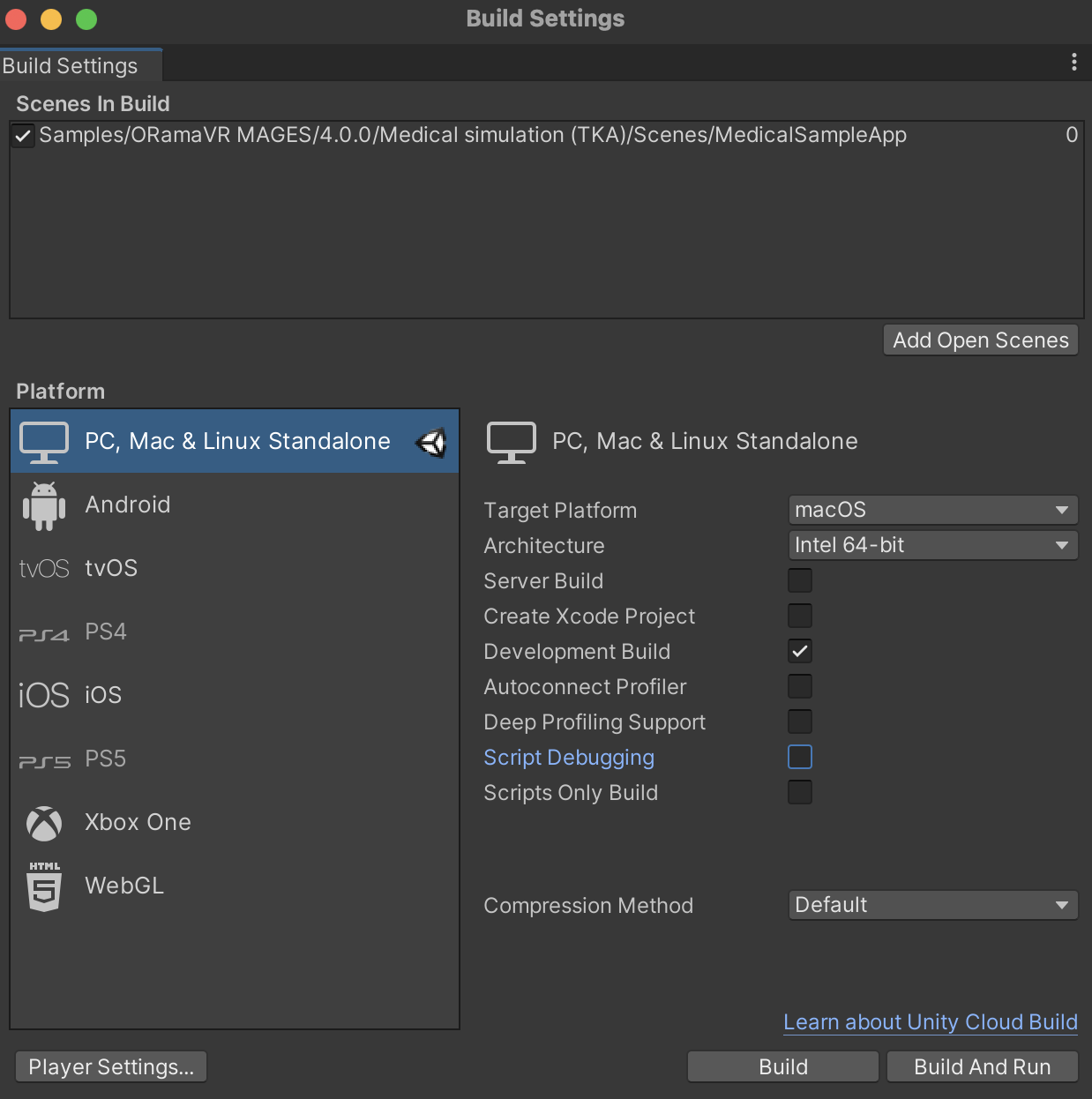
To build the application for macOS you need to follow the next steps:
Open the Build Settings through File/Build Settings in the Unity Editor.
Note
If you are building a release version, make sure to clear the
Development Buildcheckbox.Warning
Currently, MAGES™ SDK supports building for macOS systems with Intel processors. Make sure you set the architecture to Intel 64-bit, in build settings.
Click the Build button and select the output path of your executable.
Android¶
The following guide covers build instructions for Oculus Quest and HTC VIVE Focus.
In order to deploy an application utilizing the MAGES SDK to an android mobile VR headset, it is mandatory to switch your target platform to Android. This is done through File/Build Settings or
Ctrl+Shift+B.Click on the Android platform and finally click the Switch Platform button on the lower-right side of the current window.
Note
Switching between platforms induces significant compilation times. It is best that you develop on the platform you are targeting from the start.
Oculus Quest¶
To deploy your application to Oculus Quest, follow the steps below:
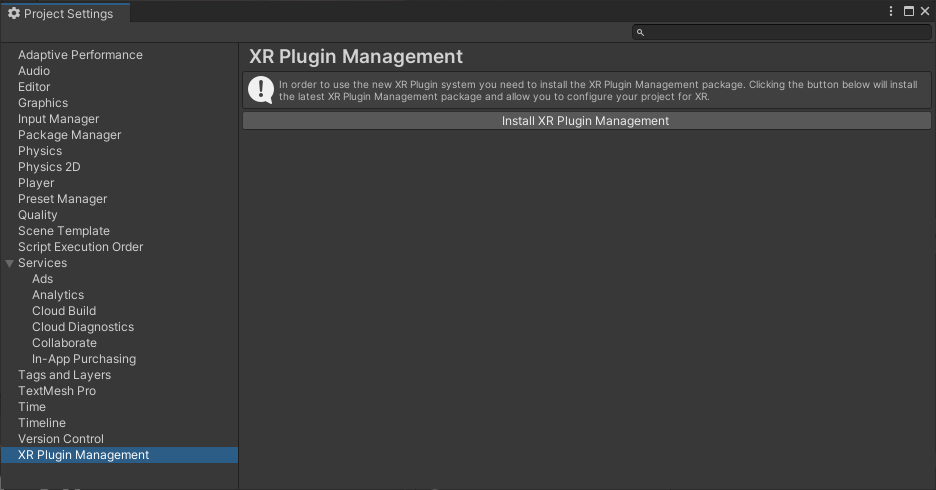
Install XR Plugin. Navigate to the Project Settings and click Install XR Plugin Manager

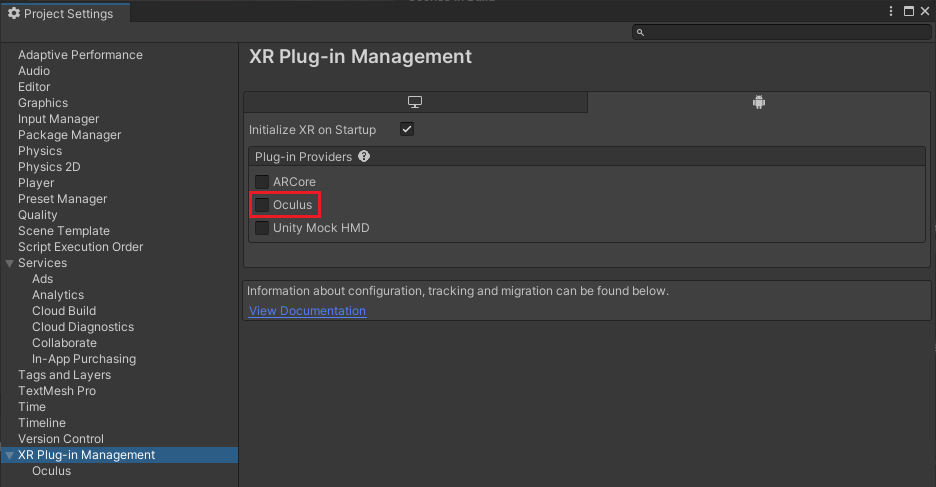
Configure your XR device. From the Android tab select the Oculus option.

You are ready to build the application. Navigate to File/Build Settings and press the Build button.
VIVE Focus Plus¶
In order to access the Wave SDK packages needed to build your application for VIVE Focus Plus, do the following:
Open the manifest.json file located under Packages folder and add the following entry:
{ "scopedRegistries": [ { "name": "VIVE", "url": "https://npm-registry.vive.com", "scopes": [ "com.htc.upm" ] } ] }Warning
Please make sure that your project quality settings are set to Low preset for VIVE Focus Plus.
To deploy your application to VIVE Focus Plus, follow the steps below:
Install Wave SDK packages.
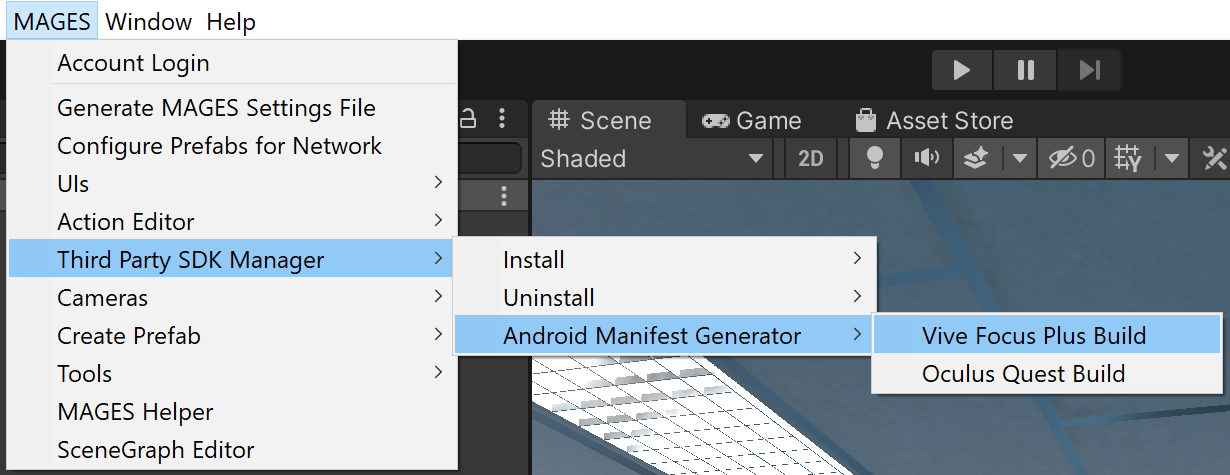
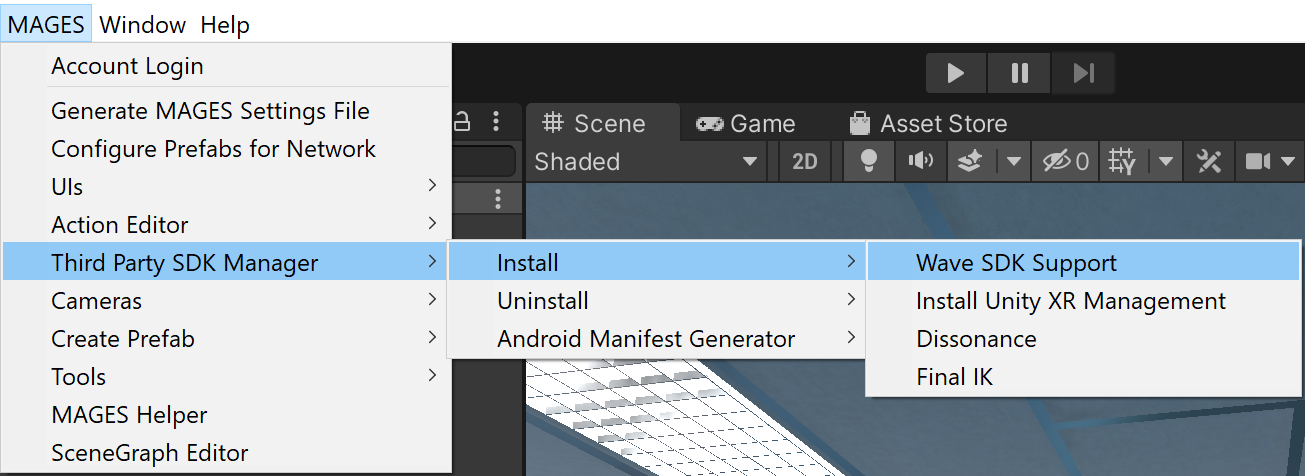
Click on the MAGES menu and then Third Party SDK Manager/Install/Wave SDK Support.

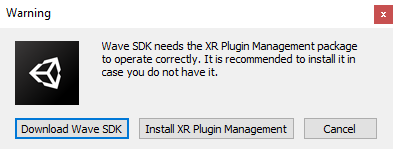
The following window will appear. Click Download Wave SDK to proceed.

Note
MAGES™ SDK supports Wave SDK using Unity’s XR Plugin Management.
If you do not have the XR Plugin Management package, please install it by clicking the Install XR Plugin Management button.
Once this plugin is installed, you may click Download Wave SDK to proceed.
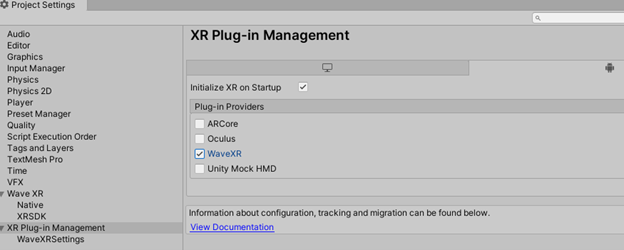
Navigate to Project Settings/XR Plugin Management and tick the Wave XR checkbox on the Android tab.

Make sure a player camera gameobject is present in the scene.
Note
To create one navigate to MAGES/Cameras/Universal XR.
Android builds necessitate an AndroidManifest.xml in order to run correctly in the target platform.
You are ready to build the application. Navigate to File/Build Settings and press the Build button.
Universal Windows Platform (HoloLens 2)¶
HoloLens 2¶
In order to deploy an application utilizing the MAGES SDK on the Microsoft HoloLens 2, it is mandatory to switch your target platform to UWP (Universal Windows Platform). This is done through File/Build Settings or
Ctrl+Shift+B.Click on the UWP platform and finally click the Switch Platform button on the lower-right side of the current window.
Note
Switching between platforms induces significant compilation times. It is best that you develop on the platform you are targeting from the start.
Warning
Visual Studio 2019 or later is needed for building applications for Microsoft HoloLens 2. You will also need the Universal Windows Platform Development and Desktop Development with C++ components in your Visual Studio installation.
To deploy your application to the HoloLens 2, follow the steps below:
Download the Mixed Reality Feature Tool here.
Use the Mixed Reality Feature Tool to import the Mixed Reality OpenXR Plugin into your project, by following this tutorial..
Note
Mixed Reality OpenXR Plugin version 1.4.1 is officially supported by the MAGES SDK. Should you encounter any issues with other versions, please revert to this version.
Warning
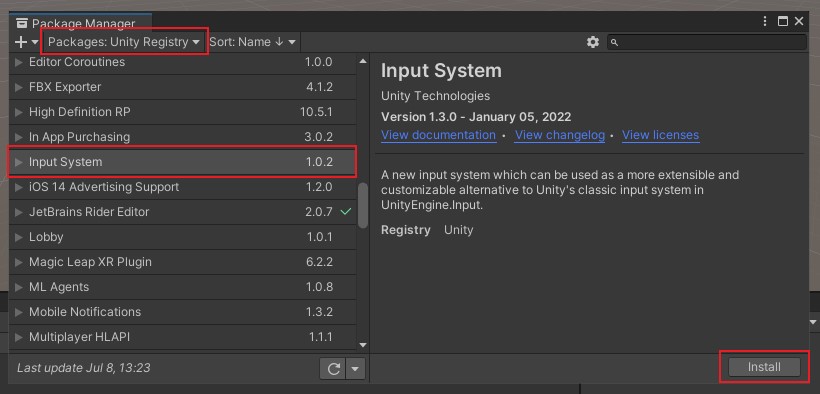
Please check if the Unity Input System Package was installed with the Mixed Reality OpenXR Plugin.

You can use the Unity Package Manager to install it in case it was not automatically installed.

Set up the Mixed Reality OpenXR Plugin using the menu option MAGES/Third Party SDK Manager/Install/Mixed Reality OpenXR Plugin

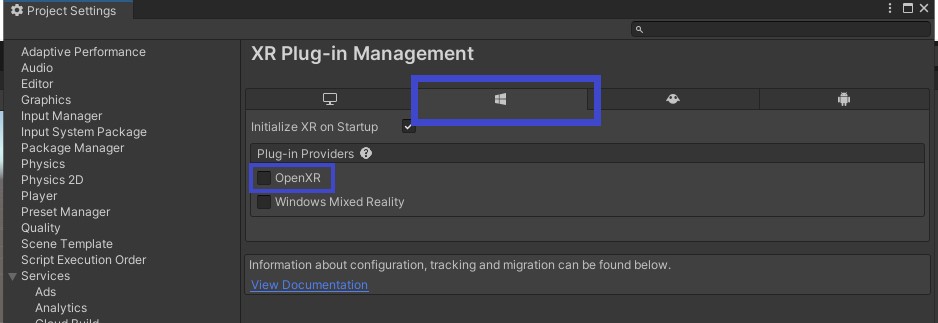
Project Settings/XR Plug-in Management will open. Click the UWP tab, and tick OpenXR to enable OpenXR Support for the UWP platform.

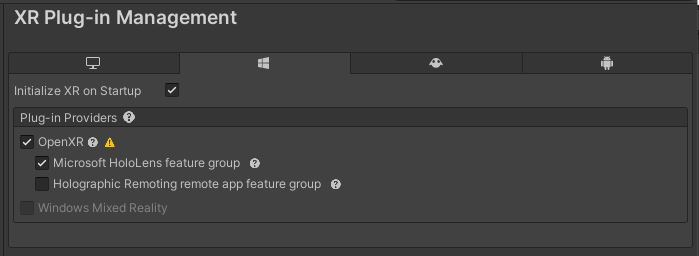
After enabling OpenXR support, two more sub-options will appear. Tick “Microsoft HoloLens feature group”.

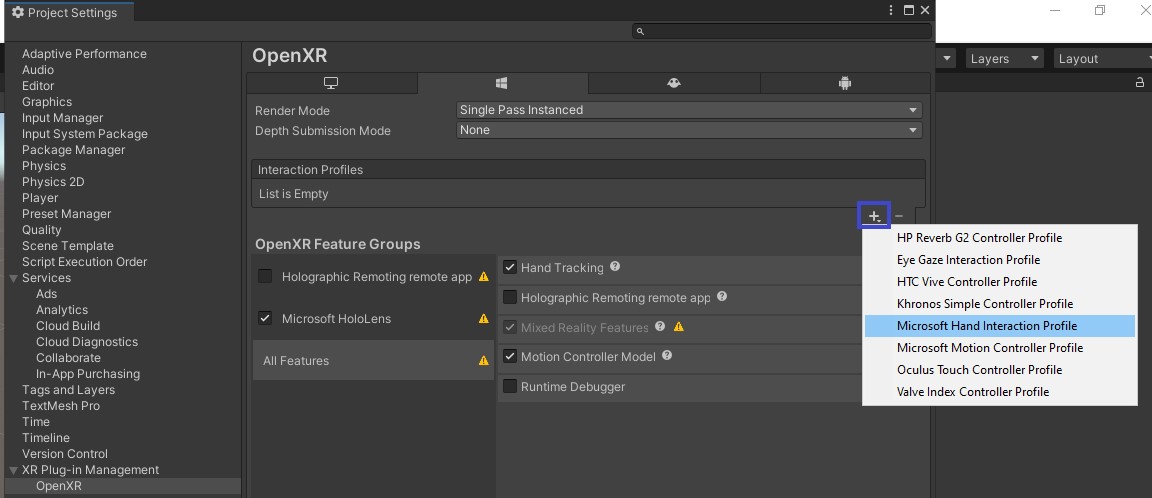
Go to Project Settings/XR Plug-in Management/OpenXR and select the UWP tab. Add the Microsoft Hand interaction profile.

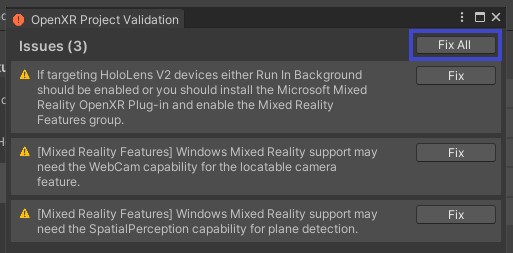
Click any of the warning icons, the OpenXR Project Validation window will open. Press Fix All.

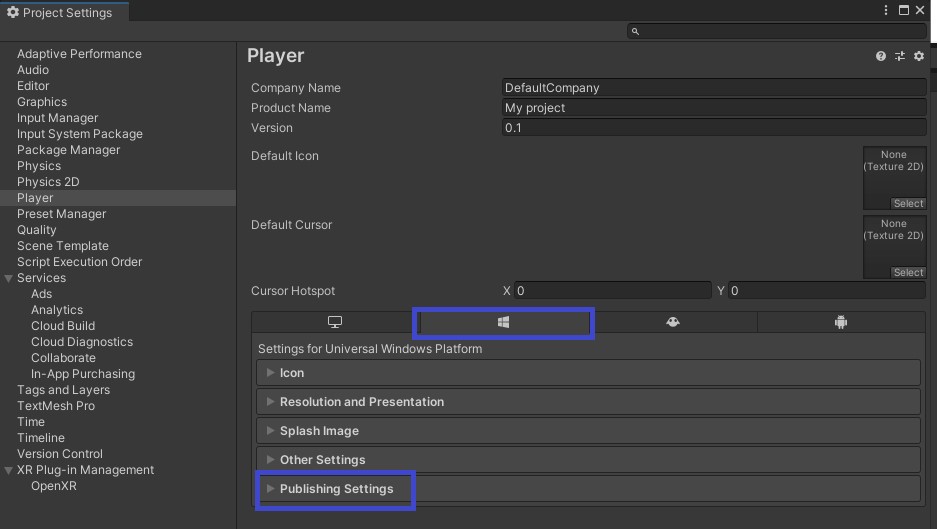
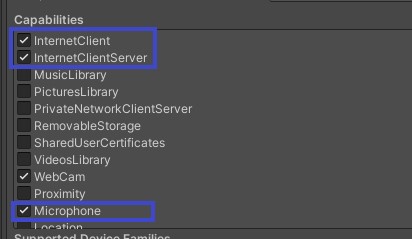
In order to enable cloud and multiplayer features, the appropriate permissions must be set. Navigate to Project Settings/Player and click on the UWP tab. Scroll to Capabilities and check the Internet, InternetClientServer and Microphone permissions.


Spawn the HoloLens 2 Camera by navigating to MAGES/Cameras/AR/HoloLens 2.
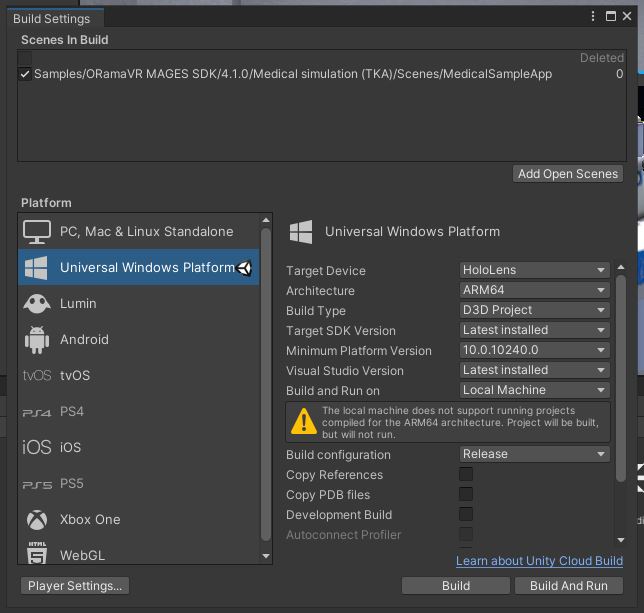
Open Build Settings and make sure all options look like the following image. Press Build and choose the path you want your build to be stored in. The result of the build is not an executable, but a Visual Studio Solution that can be compiled and deployed on the HoloLens 2.

Warning
Build and run is not supported when targeting USB Devices.
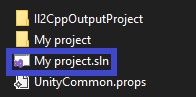
In the build folder, open the Visual Studio Solution using Visual Studio 2019 or Later.

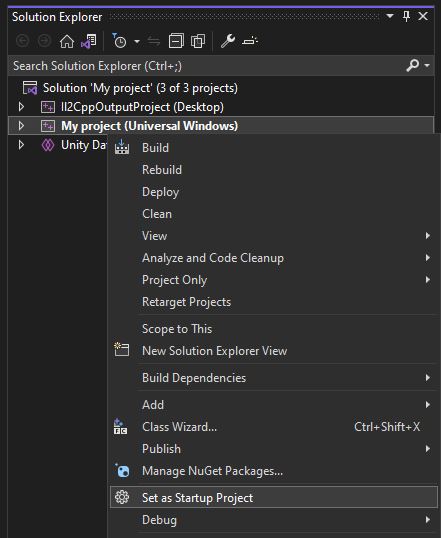
Set the Project with your Project’s name as the Start up project.

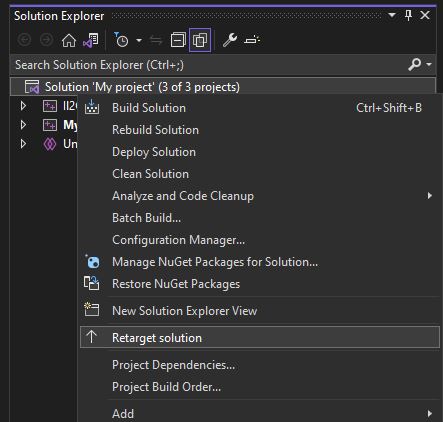
Depending on your Visual Studio version, HoloLens 2 operating system version, downloaded SDKs and Visual Studio components, you may have to retarget the solution to fit your needs.

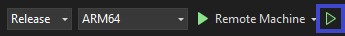
Set Build Settings to Release, ARM64 and target the Device. After connecting your headset via USB and making sure it is turned on, press start without debugging or
Ctrl+F5.
Warning
If the HoloLens 2 Headset goes into sleep mode while the build is deploying, this error (or similar) might appear. Despite the error, the deployment was successful. You can find the built app in the All Apps menu in your device.

Lumin OS (Magic Leap)¶
Magic Leap¶
Warning
Building for Lumin OS is not supported for Unity Versions after 2020.3. For a full list of supported versions please consult the Magic Leap Developer Portal.
In order to deploy an application utilizing the MAGES SDK on the Magic Leap Headset, it is mandatory to switch your target platform to Lumin. This is done through File/Build Settings or
Ctrl+Shift+B. If you can not see this option, please make sure you have included the Lumin OS Build tools with your Unity installation.Click on Lumin and finally click the Switch Platform button on the lower-right side of the current window.
Note
Switching between platforms induces significant compilation times. It is best that you develop on the platform you are targeting from the start.
Warning
In order to deploy applications to the Hardware, Magic Leap’s companion app The Lab is required.
To deploy your application to the Magic Leap Headset, follow the steps below:
Use the Recommended method (Install via the Unity Asset Store) to install the latest Magic Leap SDK using this guide.
Follow the prompts in Unity after the asset is imported to complete the Magic Leap SDK installation, as also described in the guide.
Spawn the Magic Leap Camera by navigating to MAGES/Cameras/AR/Magic Leap.
Note
The Magic Leap camera can be used with only one hand. You can control which hand is holding the Magic Leap remote using the inspector. Select the Magic Leap XR Rig and find the Magic Leap Settings component.

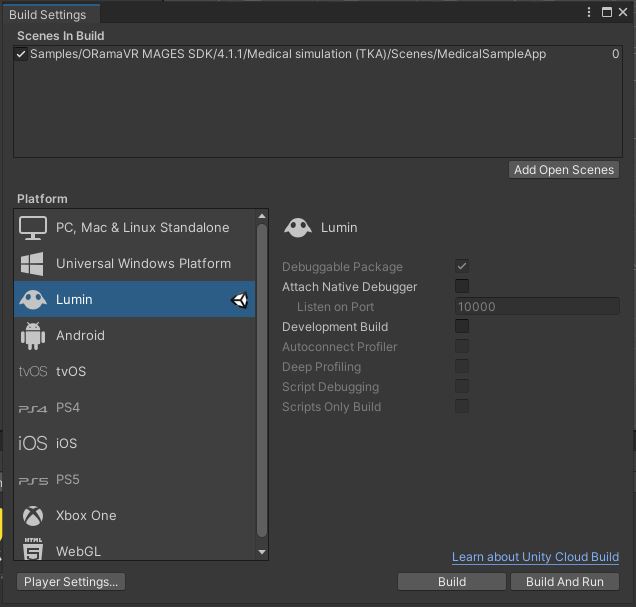
Open Build Settings and press build. This will open a file explorer dialogue window in which you can pick the directory where the executable .mpk file will be stored. After choosing the Build folder, Unity will build the application into the executable file.

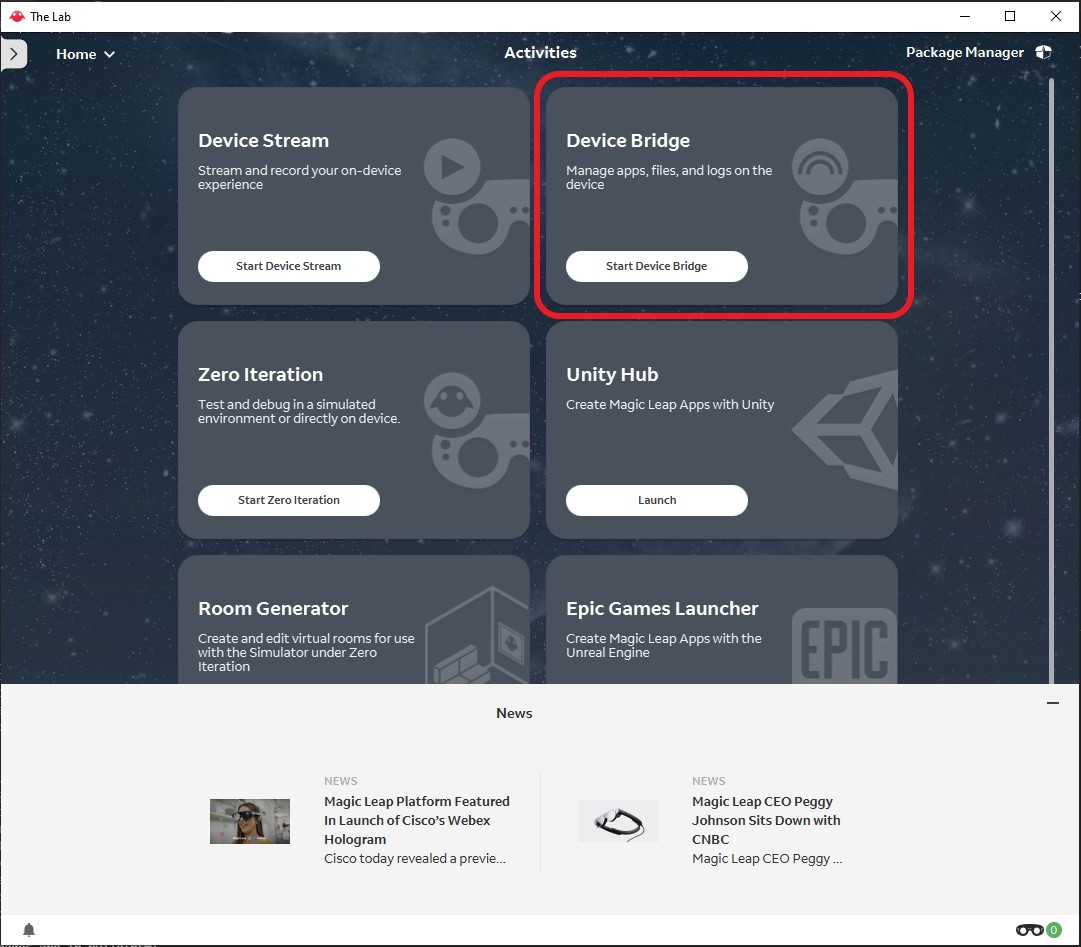
When the build is completed, use Magic Leap’s The Lab application to install the App on the Device via Device bridge.

After connecting to your device, navigate to Apps, and click Install App. Locate the .mpk file you created in Step 4.

You can start the application either via the Device Bridge, or on the headset itself via the app menu.