Introduction¶
Scenegraph is perhaps the most fundamental concept in MAGES SDK. It is this root module that powers and distinguishes ORamaVR’s educational platform from the herd.
In this section, we proceed to present Scenegraph’s architecture and how it structures all development.

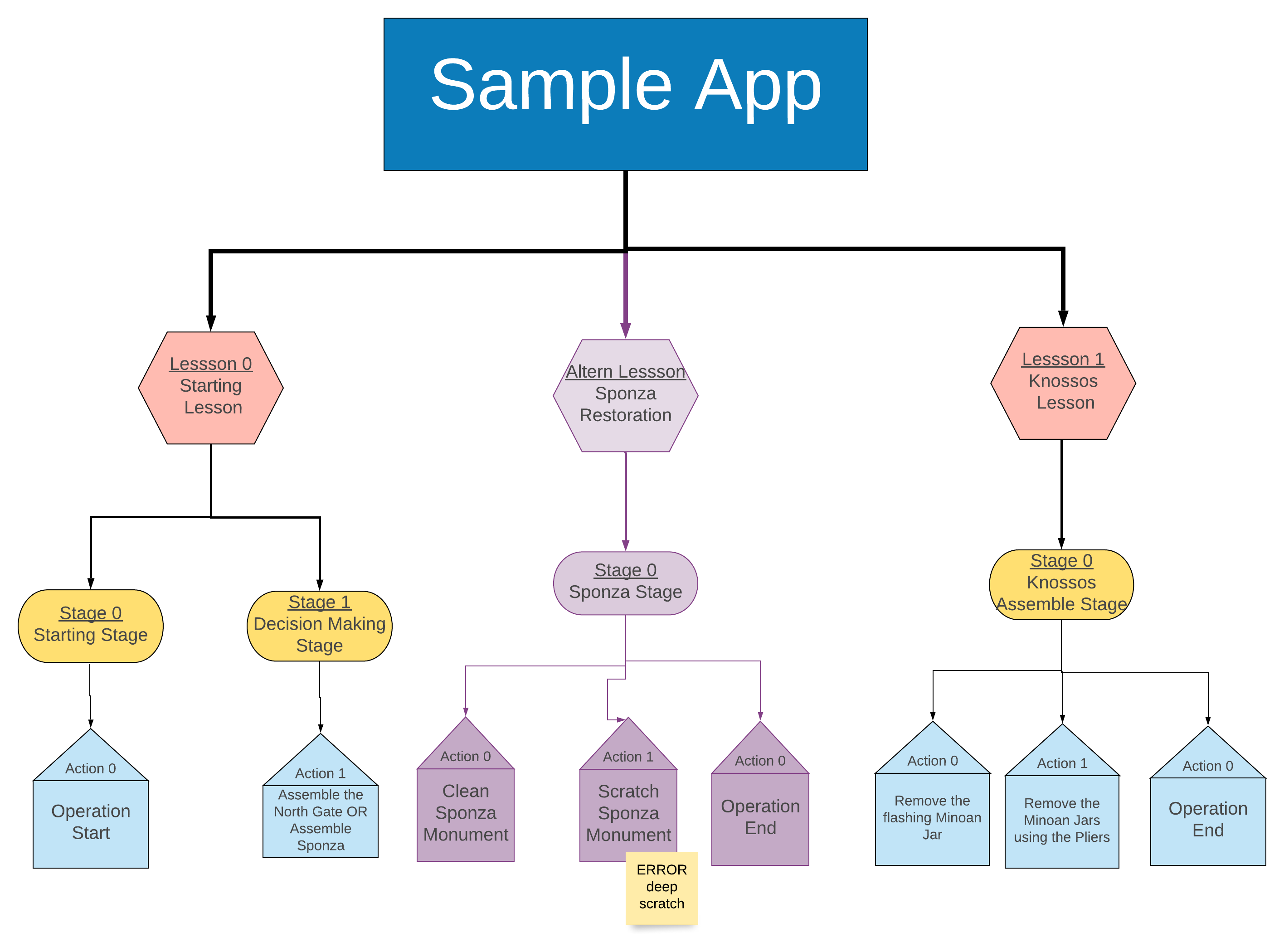
The image above shows the transformation of a structured storyline into MAGES Live Scenegraph visual script.
Live Scenegraph Explained¶
In order to achieve a goal whether it is the restoration of a statue or a medical operation you need to follow a list of tasks/steps in a sequential order. We are referring to those steps as Actions.
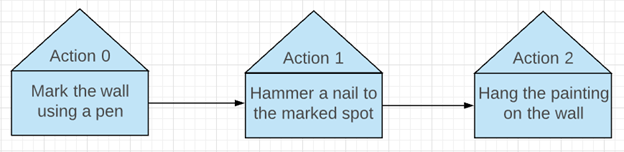
For instance, if we want to hang a painting on the wall we have to perform the following steps (Actions):
Mark the wall using a pen.
Hammer a nail at the marked spot.
Hang the painting on the wall.
Those are three steps that someone needs to complete to hang a painting on the wall. Having those steps in mind we create nodes, each one representing an Action.

However in more complex applications there are dozens of Actions, in this case a sequential representation is not very convenient. For this reason we implemented the Scenegraph architecture.
A Scenegraph is a tree with varying levels of depth. The grouping node is called a lesson but really, it is up to the designer of the story to determine the segmentation and semantics of every lesson node.

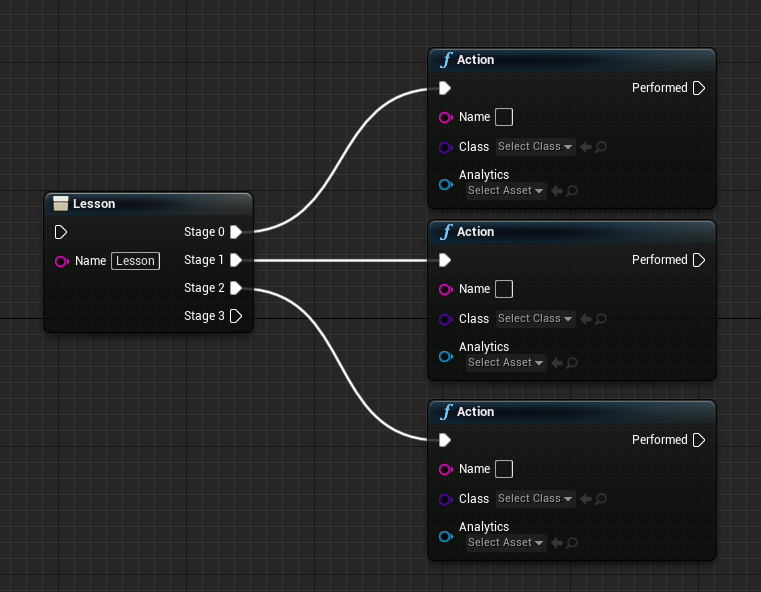
What follows is an example of how the lesson node is used to group sub-lessons or stages into other lessons:

The procedure runs only on Action nodes but we also use the other nodes in a tree format to merge parts of the simulating procedure.
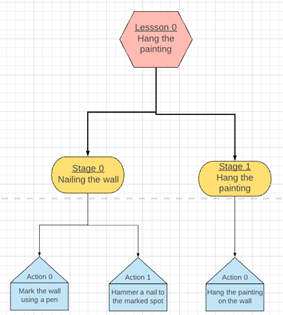
For instance, we can present the above 3 Actions in a tree format as follows:

In this scenario we decided to group the first two Actions in a Stage since both of them are referring to steps that are linked with the nail. The last action can be placed alone in a stage particularly for this case.
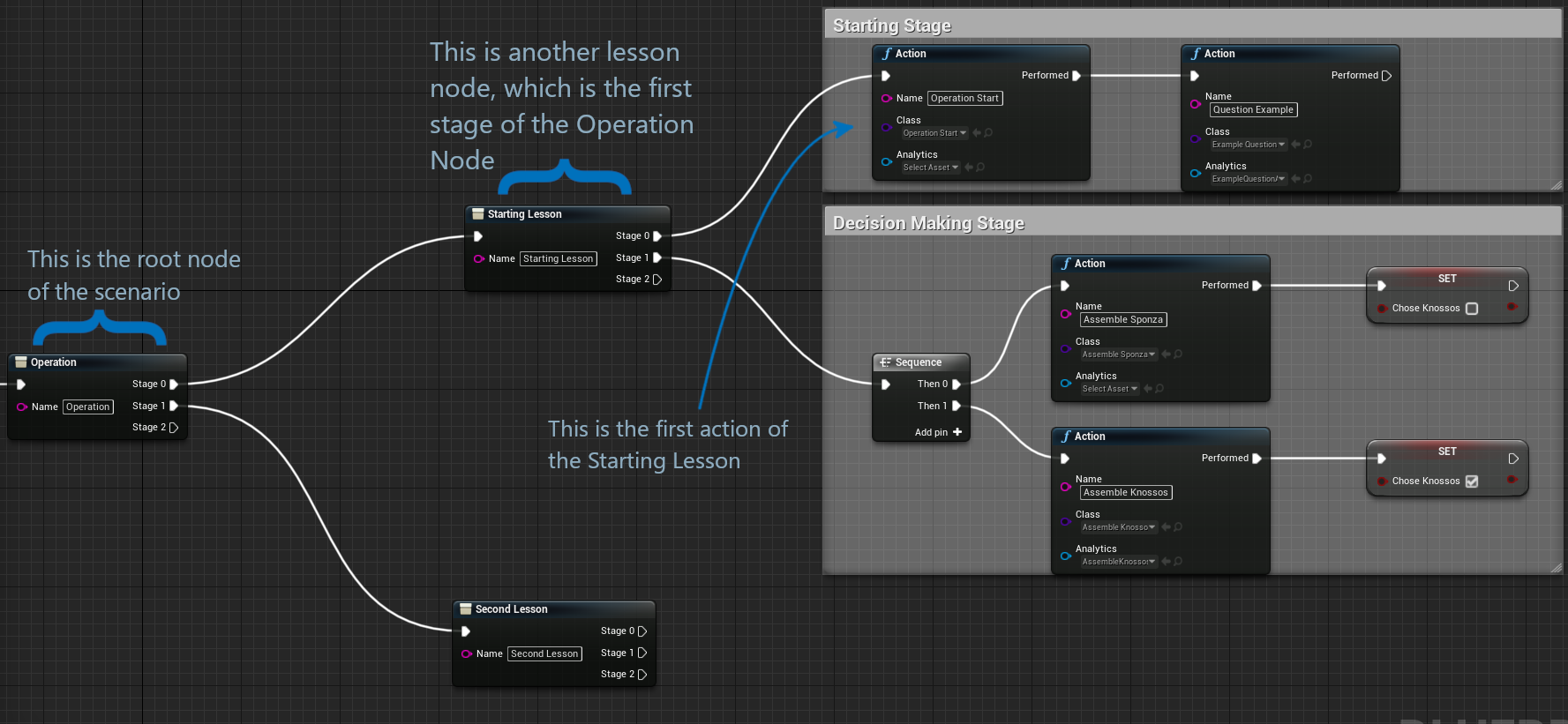
After those optimizations, this lesson can be used in a more complex procedure with other lessons to construct a bigger Scenegraph tree. However, pay attention that even though we have multiple types of nodes (Lesson, Stage, Actions), only the Action nodes have customizable behavior.
Note
The operation runs only on Actions, lesson nodes are for traversal and scene management.
In Unreal, the scenegraph is a simple actor, spawned at the start of the application. This actor will spawn the relevant action nodes, when needed. Scenegraph will manage, perform and run all the Actions as an educational pipeline.
Any SceneGraph is a blueprint of the type Mages Scene Graph, and contains the logic and the actions that represent the whole scenario.