Parallel Action¶
A Parallel Action is used to create an Alternative Path decision making action.
Multiple actions can be initialized and according to which action is completed, the session will follow the according path.
Example of Parallel Action Blueprint:

Action Blueprint Explanation¶
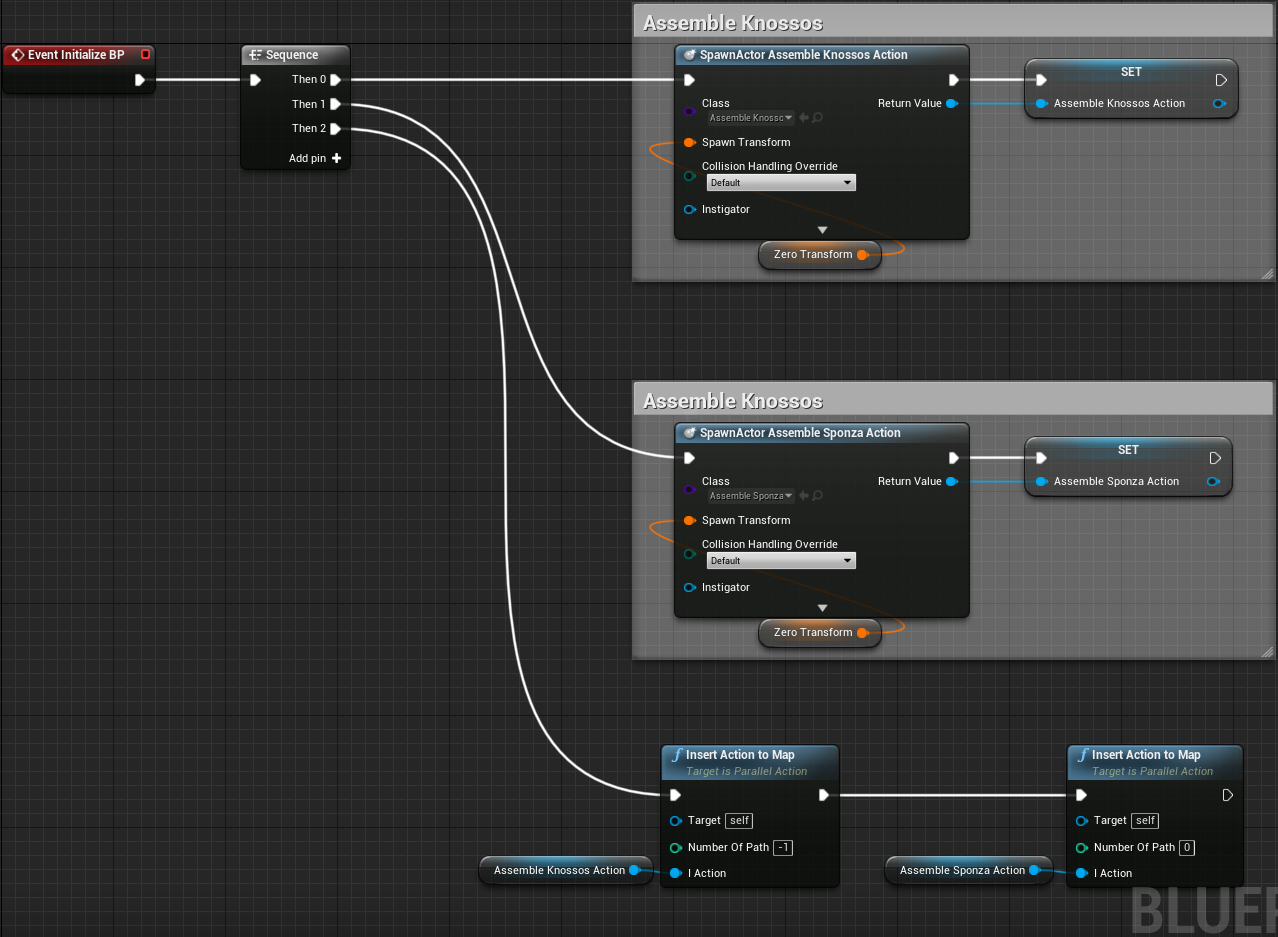
In this example we create two Actions (one Combined Action and one Insert Action) and initialize them asynchronously. To correctly initialize a Parallel Action add the classes of the actions inside the Parallel Action class. Then, add them as a Component as shown in the example above.
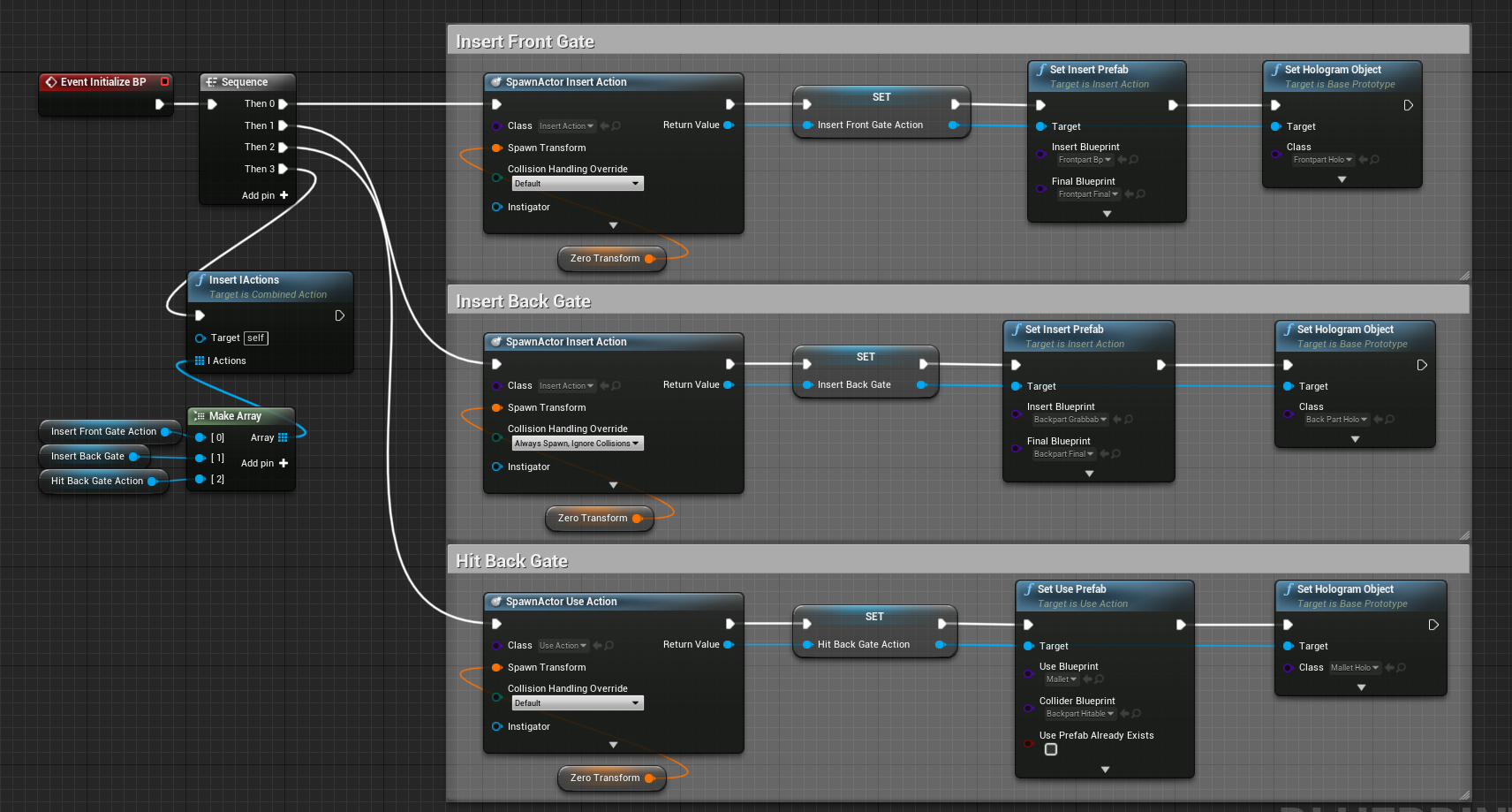
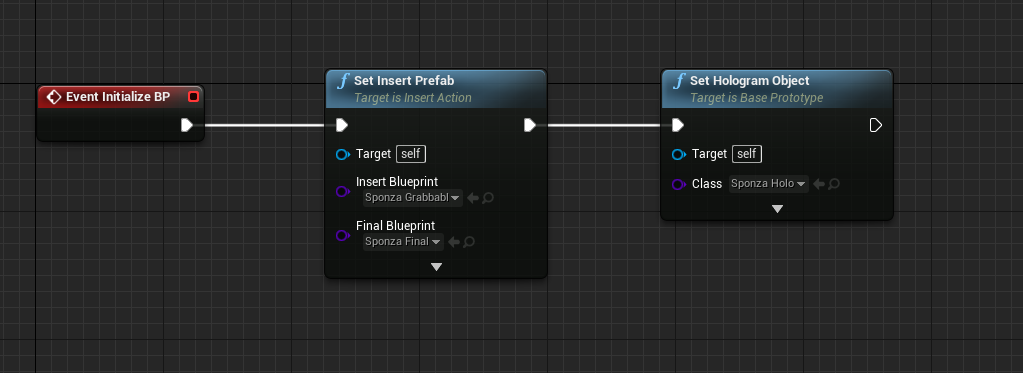
For reference, here are the blueprint graphs of the Combined Action and the Insert Action classes used in the previous graph:
Combined Action

Insert Action

The final step is to set each action to trigger a specific Path, using the InsertIActionToDictionary function.
Note
Keep in mind, that once performed, the Parallel Action will trigger all Perform() functions of each action it contains. This may result in actor deletion or other unintended behavior, so make sure you handle each occasion.
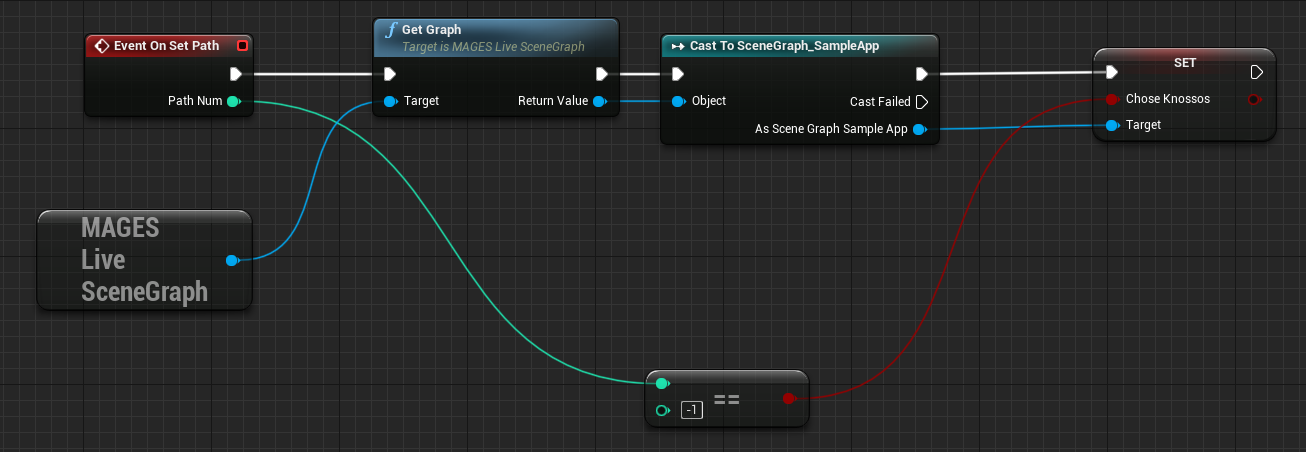
The Parallel Action includes an event called On Set Path. This event informs about which of the actions in the map was actually completed by the user. With this event, you can set custom variables inside the Scene Graph (as seen in the next image), or do anything else specific to the user’s decision.