Unreal Integration with the Cloud¶
In this tutorial we will demonstrate the complete pipeline on integrating Unreal with the web services provided in MAGES 4.0.1
We will start of by creating a product for the Sample App through the Web Portal, and then create a user and assign him a valid product license.
After the online walkthrough is completed, we will proceed to integrate the Login service with the Sample App Unreal side. Additionally, we will provide a configuration for uploading the user analytics to the AnalyticsAPI.
The end goal of this tutorial is to make you product-ready, meaning that you are able to build your VR Module and authenticate/check out any user licenses you want. Further, you will be able to upload user analytics to the AnalyticsAPI and display them in the Web Portal.
Tutorial Overview:
Prerequisites¶
You have configured all three web services whether for local Development or in a Production setting as described in the Web Services Manual section and the separate service sections per se:
For the Login Service: Getting Ready for Development & Getting Ready for Production
For the AnalyticsAPI: Getting Ready for Development & Getting Ready for Production
For the Portal: Getting Ready for Development & Getting Ready for Production
All three web services are up and running whether locally or in the Azure Cloud
You have an active user with Admin role permissions
(Optional) Azure Storage Account and Azure Blob storage must be in place for uploading user Analytics
Note
For brevity, we assume in this tutorial that you have set up and running a Development –localhost environment of the Web Services.
In any case, it is easy to translate the following steps to the equivalent Production configuration.
Product & User Creation¶
The first step is to login to the portal with an Admin user account.
Point your browser to localhost:4200 and you will be redirect to the Login Service https://localhost:44355 for authentication.
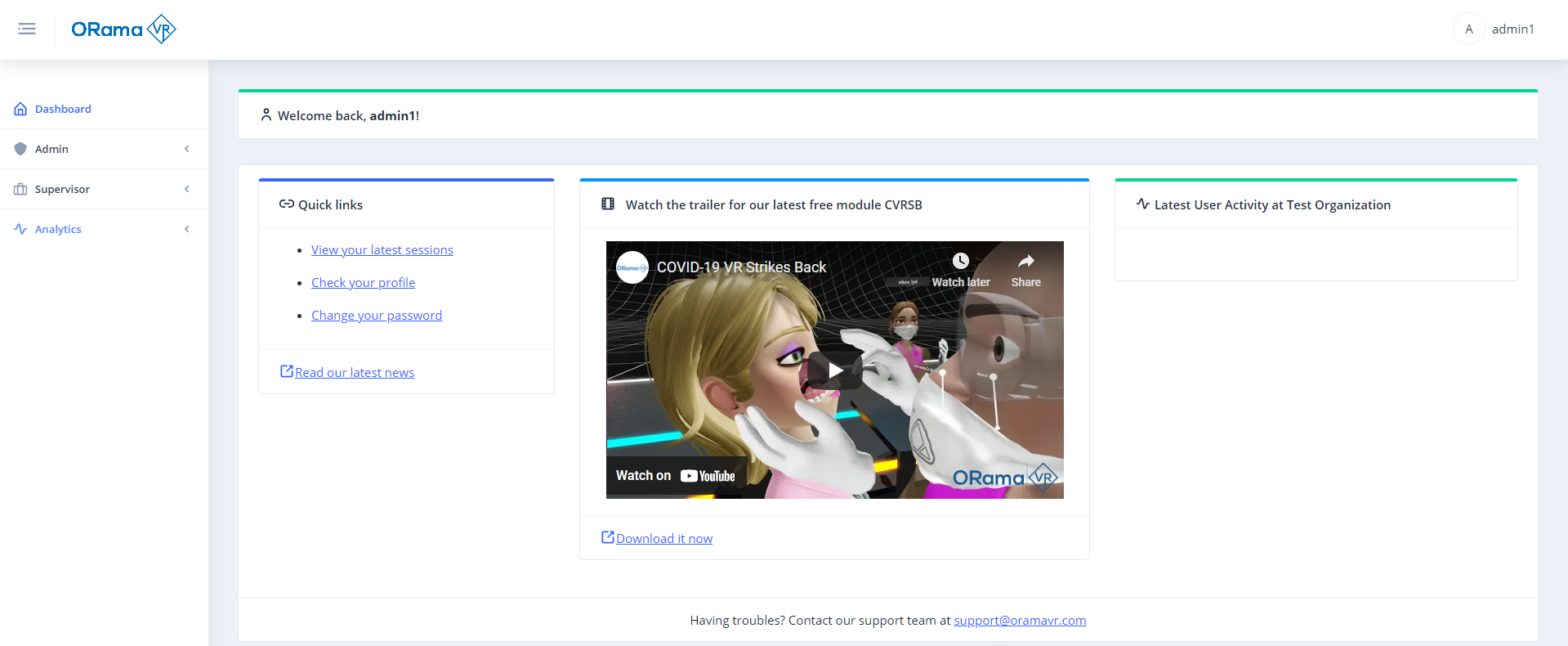
Upon successful login, you will be redirected to the Portal Dashboard as below:

Add New Product¶
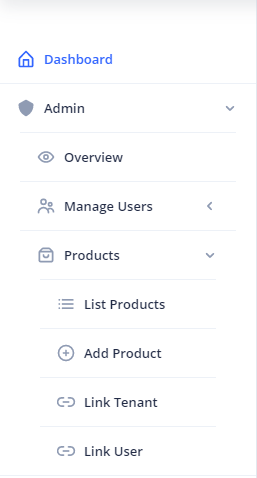
Proceed to expand the Admin menu item from the main sidebar, and further the child Products menu item as depicted in the figure:

From the Products menu, you can either click on the List Products menu item, or on the Add Product menu item.
List Products Option¶
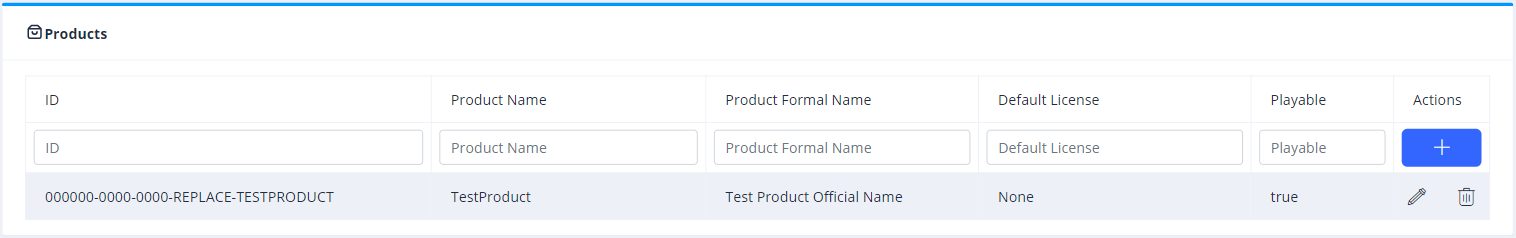
If you clicked on the List Products you will see an overview of all your Products as the one below:

Click on the Plus Icon button on the right and a new table row will appear with an inline form. There, go on to create a product with the following configuration:
{
"ProductName": "Test2021",
"ProductFormalName": "This is the formal name of the product",
"DefaultLicense": "None",
"Playable": "True"
}
Click on the Check Icon on the right and a successful notification will appear on the top right of the page!
Note
Notice that the ID field is grayed out, this will be populated by the Login Service.
Add Product Option¶
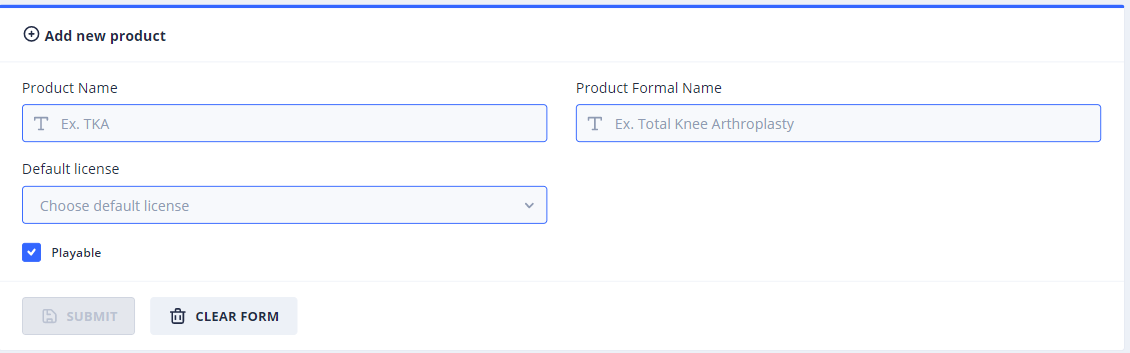
If you clicked on the Add Product menu item, you will end up in the following page:

Here is a dedicated form that has also predefined options for the DefaultLicense and the Playable fields, instead of writing these info by hand.
Fill it in with the values in the JSON snippet above and click the Submit button to create the product.
User Creation¶
After the Product is created, navigate to the Manage Users expandable item and click on the Create User menu item.
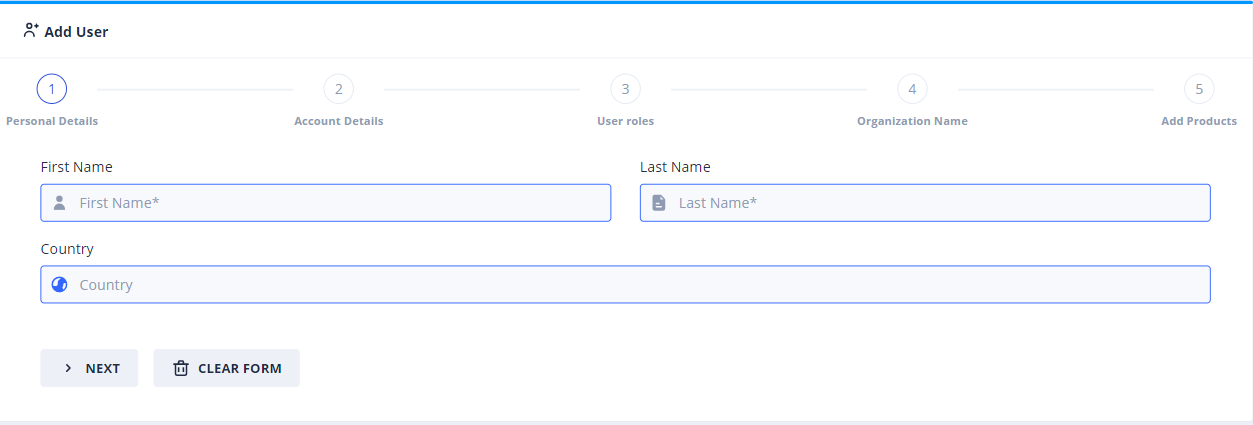
The following stepper form will load:

With this form you can create a user and optionally assign him product licenses.
Step 1.¶
Proceed to fill in the Personal Details of the dummy user as you see fit.
Step 2.¶
In the Account Details step, create a username and a password for your user.
Warning
When creating a user manually through the Portal, an email confirmation link will not be sent to the user’s email address!
The email address is considered Confirmed for the Login Service.
By default, we assume admins are able to correctly register their users. This also helps testing user creation, because you do not have to enter a valid email address.
Step 3.¶
If the password meets the Validator, you can proceed to select the User Roles. If you user is a typical VR-only application user, select the User role only.
Otherwise, you can proceed to add more roles – but recall, roles are inclusive! (e.g. An admin has all three roles assigned, etc.)
Step 4.¶
Select the Organization this user belongs to. For simplicity, select your own organization name or the Default one if applicable.
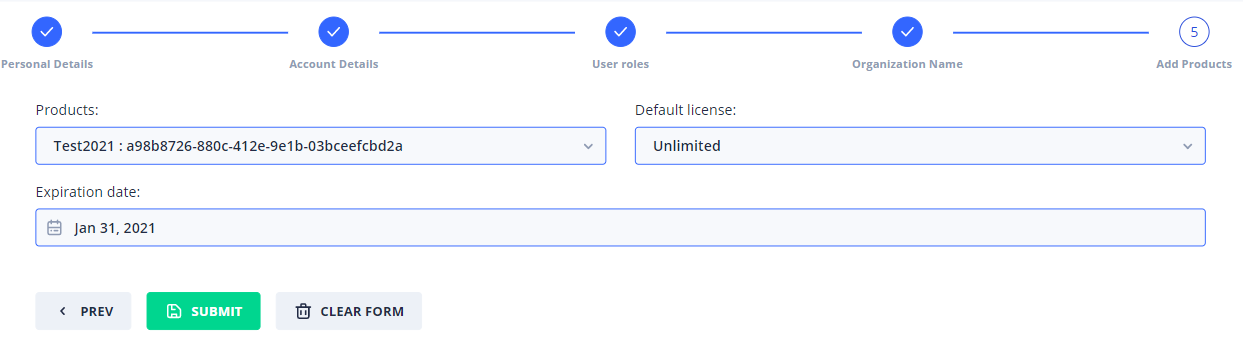
Step 5.¶
In the final step, we assign the user a license of the product we created earlier.
Make sure you input a date in the future and the DefaultLicense of the user is set to Unlimited as below:

Note
Unlimited means that the user can access the VR application frivolously, until the expiration day.
Go ahead and click the Submit button in the Step 5. to create the user. If everything went smoothly, you should see a green Notification bar at the top right corner.
Your user is now created with a product license attached! Congrats!
MAGES™ SDK Sample App¶
After the product and the user is set, let’s move on to the SDK Sample App for the integration part with the Login service.
Open your MAGES SDK project in Unreal and select the Sample App scene from MAGES_SDK Content > MAGES >
Operation > Levels`.
Enable User Login Window¶
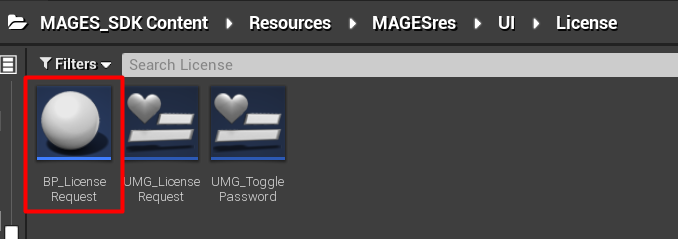
In order for the users we need to add in the scene the Login UI window. This can be found in :code:`MAGES_SDK Content > Resources > MAGESres > UI > License.
Drag and drop in the scene the preconfigured code::BP_License_Request blueprint.

Essentially, this blueprint will authenticate the user with given credentials from the UI’s text boxes (i.e., username and password) and checkout a user license for the product defined in the scenegraph data asset (see below). Additionally, the underlying service will attempt to retrieve the User Data from the Login Service, that you can further utilize to upload analytics or populate your COOP, etc.
If any of the above steps fails, you will be prompted with an error message, and the Login screen will remain in place.
If the operation was successful, the Login screen will self-destroy and the user shall be able to continue with your module.
Client Configurations¶
Now we need to set the Client configurations to connect Unreal with the Login service.
We have to configure the ScenegraphPdathDefinitions data asset that has been referenced in your scenegraph actor.

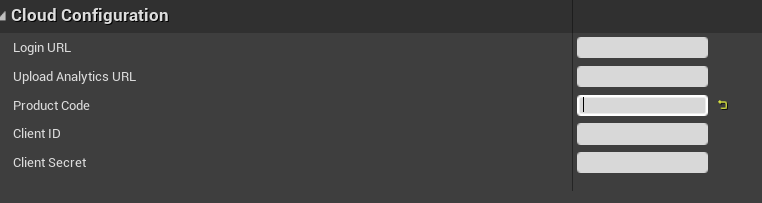
- The following fields need to be set:
Login URL: The URL pointing to your login service needs to be set here. E.g. https://login.test.com/
Product Code: The product name (product code) you have set for this project through your portal. In our case Test2021.
Client ID: This ID defines how the VR application will attempt to autherize your users. By default this is UnityModuleWithoutSSO.
Client Secret: The client secret generated through the portal regarding this VR application. It is a 16 digit key, where each 4 digits are seperated by ‘-‘.
Note
Currently MAGES SDK supports only User Authentication with Username & Password, but we plan to support also SSO authentication through browsers.
User Account Manager¶
By default, and for convenience, we populate the UserAccountManager class with the authenticated user information.
This includes username, the JWT token, and other optional values such as first and last name.
Therefore, you don’t need to acquire any user information throughout the whole application experience. Everything is there for you to utilize as you see fit.
Uploading User Analytics¶
Proceed to open your data asset and add the URL pointing to the Upload function of your Analytics API. E.g. https://analytics.test2021.com/api/Upload
All we did is specify the API endpoint, and the Product Code from previous steps. MAGES_SDK automatically uses the user credentials to authorize and authenticate the user when the upload function is called.
Recall that AnalyticsAPI is connected with Login to work properly. Therefore, tokens are delegated to the Login service for authorization.
This is particularly useful for making authorized requests on behalf of the user.
Note
In a full playthrough with an authenticated user, if Analytics are uploaded correctly, you should be able to see them via the Web Portal.
This is everything required to integrate Unreal with the Web Services seamlessly.
Next step is to actually build your application and test it!
Happy coding!