Transform Saver¶
Blueprints, by default, do not save their transform values in the content browser. The Transform Saver component does just that. It is present on every lesson blueprint, since they are spawned dynamically.
Usage¶
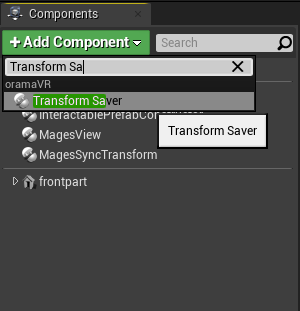
Inside a blueprint, click on the Add Component button and search for “Transform Saver”.

Having added this component, anytime this blueprint is spawned through the MAGES SDK Spawn methods, the transform stored inside this component will be used.
In order to change the saved transform of the blueprint, drag it inside the level, and place it where’d you’d like it to be spawned.
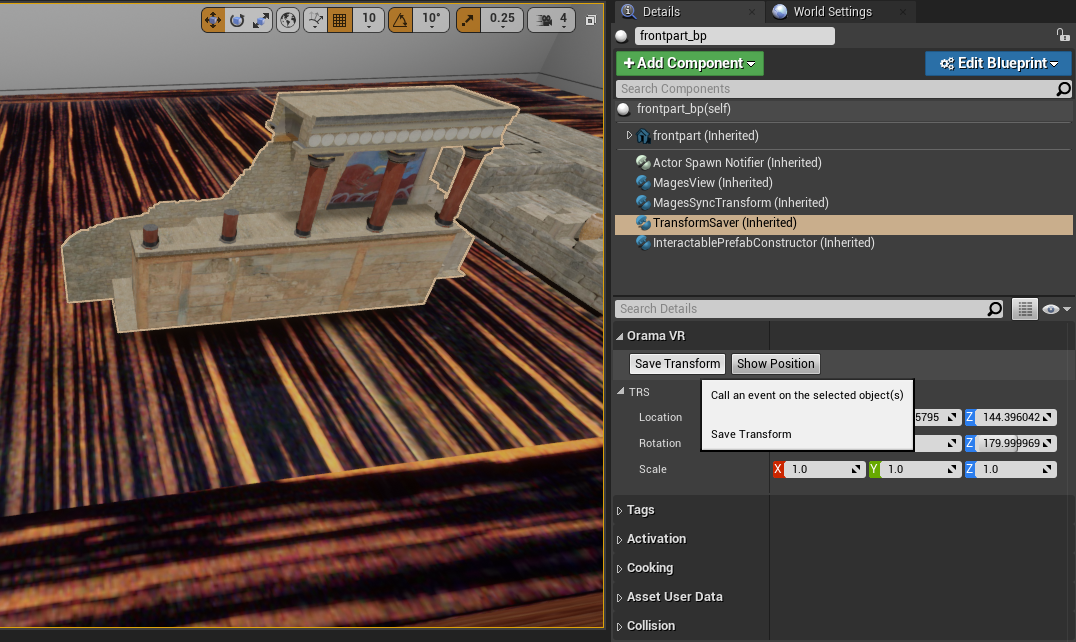
After you are satisfied with its transform, select the Transform Saver component that was added previously and click “Save Transform”.

Afterwards, click on Edit Blueprint and choose “Apply Instance Changes to Blueprint”. The transform (position, rotation and scale) of this object have now been saved to the blueprint inside the content browser.